Se você usa um telefone Android desde 2014, já conhece o Material Design do Google, seu sistema de design de alta qualidade para sites, aplicativos Android e iOS e sistemas operacionais. Abrange formas, efeitos 3D, animações, iluminação e sombras, cores, tipografia, fontes, transições, layouts e muito mais. É mais proeminente nos melhores telefones Google Pixel, embora os telefones Android de todos os fabricantes o abordem até certo ponto.
Ao longo dos anos, o Material Design passou por três grandes iterações, culminando na experiência digital familiar que vemos hoje no Android 14, o sistema operacional mais recente para telefones e tablets Android. Seja você um desenvolvedor iniciante ou apenas procurando entender o histórico por trás do seu Android design da interface do usuário do aplicativo, este guia servirá como uma introdução ao Material Design.
Por que o Google cria o Material Design?
As diretrizes do Material Design ajudam os desenvolvedores de aplicativos a criar designs UX eficazes com o mínimo de dores de cabeça. Esboçar novos designs é simples, pois os componentes de materiais (formas para elementos da interface do usuário) são pré-fabricados e prontos para uso.
A linguagem de design do Google é mais do que apenas um conjunto de recomendações e diretrizes; é um ecossistema de design de UI que pode cobrir quase todas as situações que um desenvolvedor de aplicativo pode encontrar ao criar a UI de um aplicativo. Embora isso possa parecer restritivo, o Material Design é altamente flexível, permitindo que os desenvolvedores implementem seu design como quiserem, mantendo um tema comum.
Vantagens e desvantagens do design de materiais
O Material Design equilibra forma e função para criar interfaces de usuário fáceis de usar que não prejudicam o propósito de um aplicativo. Isso tem múltiplas vantagens para usuários e desenvolvedores:
- A linguagem visual consistente do Material Design cria aplicativos intuitivos Se você baixar um novo aplicativo e for apresentado a uma interface de usuário familiar, o “atrito” de usá-lo será significativamente reduzido, permitindo que você use o aplicativo imediatamente, em vez de se familiarizar com um novo conjunto de ícones.
- O Material Design tem um conjunto abrangente de regras O Material Design possui um conjunto flexível e abrangente de regras para a maioria das situações de design. Isso torna o design da interface do usuário de um aplicativo simples e rápido, sem forçar o desenvolvedor a obedecer a regras rígidas.
- Design voltado para dispositivos móveis O Material Design se expandiu para aplicativos da web e ChromeOS, mas sua origem em aplicativos móveis permanece. As animações são enfatizadas em vários elementos da IU e os resultados das ações são imediatos. Isso cria um ambiente de usuário onde as ações e seu impacto são facilmente compreendidos.
Existem muitas outras vantagens por trás do Material You, incluindo sua ênfase em imitar o mundo real para reduzir a confusão do usuário e as maneiras sutis com que ajuda a experiência do usuário. No entanto, nem tudo é perfeito; desvantagens do material que você inclui:
- Profunda associação da marca com o Google Apesar da prevalência do Material You entre desenvolvedores terceirizados hoje, nos familiarizamos com ele por meio dos aplicativos e serviços do Google. Isso significa que associamos involuntariamente qualquer aplicativo desenvolvido com Material Design ao Google. Isso é ótimo para o Google, mas ruim para os desenvolvedores que consideram o impacto de sua marca diminuído.
- Linguagem de design excessivamente abrangente Os princípios abrangentes de design do Material Design são ótimos para agilizar o desenvolvimento e reduzir o atrito do usuário, mas prejudicam a criatividade. A resolução de problemas é praticamente inexistente no desenvolvimento de um aplicativo com Material Design, reduzindo a necessidade de soluções novas e inovadoras para problemas de UI.
- Ênfase excessiva em ícones Apesar do design direto do Material Design, há uma ênfase exagerada nos ícones, seja por causa dos ícones “misteriosos” (ou seja, o botão “Home” na barra de navegação de um telefone Android que é apenas um círculo) ou pelo fornecimento de elementos que não permitem espaço para texto. Isso cria elementos confusos que não são facilmente contornados.
Essas desvantagens são problemáticas para desenvolvedores e usuários. No entanto, quando usada corretamente, a linguagem de design do Google ajuda os usuários a realizar as ações necessárias de forma rápida e fácil em um ambiente coeso.

Material You: o que é e o que amamos nele
O design mais pessoal que você poderia imaginar, sem levantar um dedo
Material Design comemora seu décimo aniversário
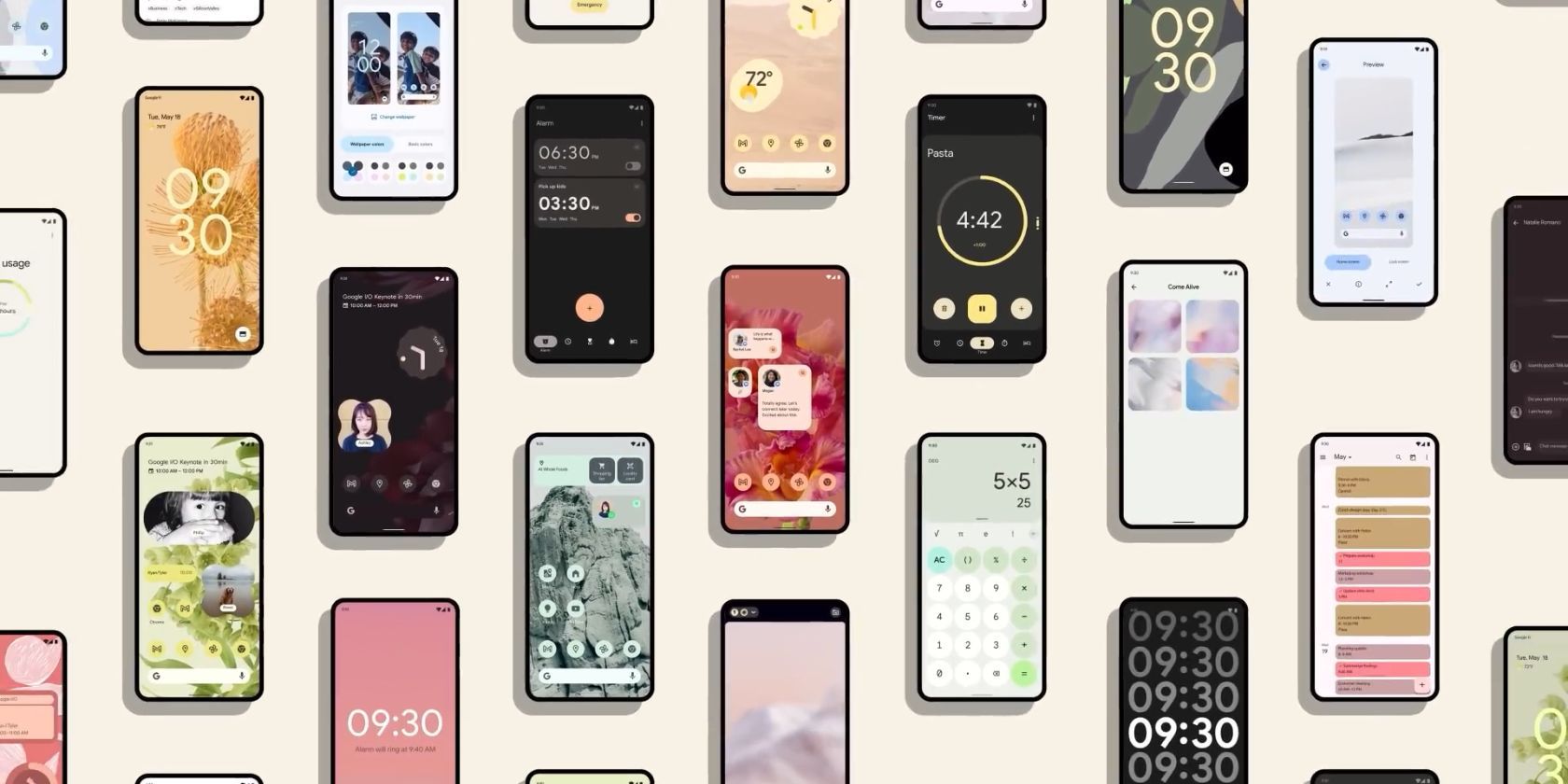
A versão mais recente do Material Design foi o Material Design 3, também conhecido como Material You. Ele estreou junto com o Pixel 6 e o Pixel 6 Pro e enfatizou ícones mais ousados e paletas de cores dinâmicas. Ele permitiu que os usuários criassem temas personalizados para a interface do usuário e ícones de aplicativos de seus telefones com base em seu papel de parede, ao mesmo tempo que melhorava a acessibilidade do usuário.