Os lançamentos do Google Chrome chegam aos nossos dispositivos todos os meses em uma cadência incrivelmente rápida de 4 semanas. Seguindo os passos do Chrome 124, a versão mais recente da linha é o Chrome 125, que atingiu seu estágio beta agora mesmo. Existem alguns recursos de qualidade de vida que o Google está preparando para este lançamento, então continue lendo para descobrir tudo o que você precisa saber.

Lançamentos do Google Chrome: novidades em cada versão
Um hub central para todas as coisas que mudaram no Chrome
O Chrome 125 testa uma página de nova guia redesenhada no Android
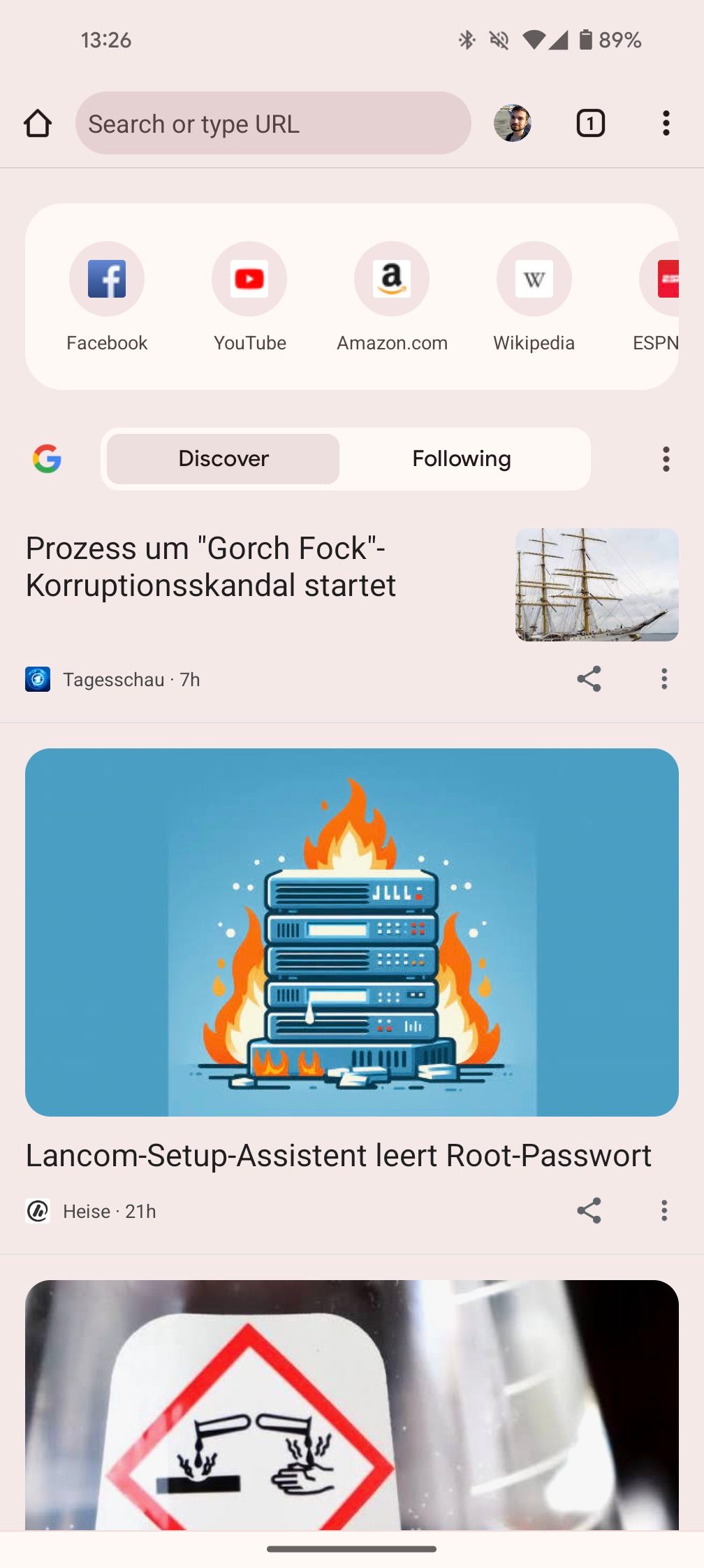
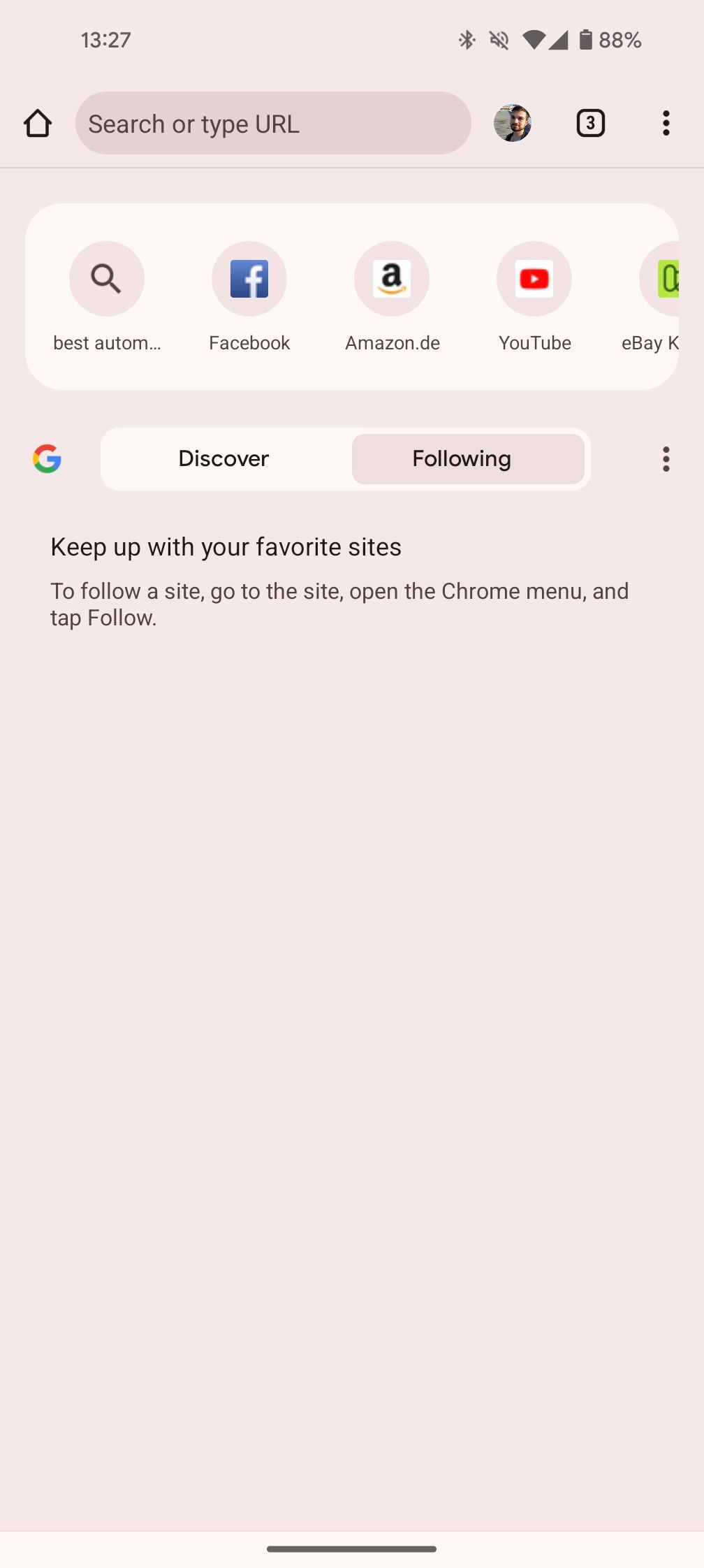
Embora o Google pareça decidido a não trazer a navegação baseada na parte inferior do Chrome para Android, ele parece estar disposto a experimentar a página da nova guia regularmente. Quando lançamos o Chrome 125 pela primeira vez, o navegador nos mostrou uma variação redesenhada da página nova guia. Ele mantém a barra superior com a barra de endereço totalmente intacta e move os sites visitados recentemente para um carrossel logo abaixo dela. Isso permite que o Google dedique ainda mais espaço na tela ao feed do Discover, provavelmente na esperança de fazer você clicar em alguns dos artigos que lhe proporcionarão uma boa receita publicitária.


Do ponto de vista da usabilidade, não é bom afastar a barra de endereço e os atalhos do alcance confortável do polegar. A única vantagem desse redesenho é que a barra de endereço agora está em uma posição consistente na página da nova guia e em qualquer outra guia. Você não precisa mais adivinhar onde colocar o polegar para tocar nele.
Chrome 125 testa grupos de guias no nível da área de trabalho no Android
Os grupos de guias do Chrome se tornaram um recurso de produtividade obrigatório para muitas pessoas no desktop. Embora tenham sido introduzidos pela primeira vez no Android, a versão desktop do grupo de guias é muito mais personalizável e flexível. Com o Chrome 125, parece que o Google quer trazer paridade de recursos para o Chrome em ambas as plataformas.
Ao criar um grupo de guias no Android, um novo experimento abre automaticamente uma caixa que permite renomear o grupo de acordo com sua preferência e adicionar uma cor personalizada para diferenciá-lo melhor dos demais. No momento, esse recurso ainda está em testes, por isso pode levar algum tempo para ser implementado para todos.
Chrome 125 ganha painel lateral animado na área de trabalho
O painel lateral do Chrome, que oferece acesso rápido à pesquisa, favoritos, modo de leitura e muito mais, ainda parece um pouco complicado e nem sempre parece uma parte nativa do navegador. É provavelmente por isso que o Google está trabalhando em algumas melhorias de design para o painel.
No Chrome 125, a empresa está experimentando uma nova animação de slide out e slide in quando você abre ou fecha o painel. Isso faz com que a transição pareça muito menos complicada, e só podemos esperar que a empresa adicione mais desses pequenos toques no futuro.
O Chrome 125 adiciona melhor proteção contra roubo de mouse e teclado
O Google está testando novos controles de privacidade no Chrome 125 para desktop. A nova versão recebeu controles adicionais no painel de permissões do site, permitindo decidir se os sites podem bloquear o teclado ou ponteiro e rolar e aplicar zoom. O objetivo disso é tornar mais difícil para os atores da ameaça assumirem o controle.
O recurso é usado principalmente em contextos de jogos (lembra do Stadia?), onde a entrada do mouse e do teclado precisa ser capturada, garantindo que você não saia acidentalmente da janela em que está jogando algo. lidar mais fácil de gerenciar.
Nem todo mundo pode usar um mouse confortavelmente, e algumas pessoas também preferem usar o teclado em todos os cenários possíveis. É aí que entra o novo ajuste focado na acessibilidade do Google. A empresa torna os contêineres de rolagem focáveis por padrão, o que significa que a maioria das visualizações em sites que podem ser roladas podem ser roladas ao navegar até eles com a tecla Tab. Há apenas uma ressalva, conforme descreve o Google: “Este comportamento é ativado apenas se o scroller não contiver nenhum filho focável pelo teclado. Essa lógica é necessária para que não causemos regressões para elementos focáveis existentes que possam existir em um scroller como uma