Tem sido uma grande jornada para a Microsoft, desde o Internet Explorer até o que temos agora no Edge. Assim como o Google Chrome, o Microsoft Edge é baseado no Chromium, a mesma estrutura em que se baseiam os principais Chromebooks do mercado. Você também o encontrará em quase tudo, desde Android e iOS até Mac, Windows e Linux.
Possui um tesouro de recursos. Muitos estão escondidos sob a superfície, adaptados às diversas necessidades do usuário e estilos de trabalho. De desenvolvedores web experientes a novatos na área, aprender essas ferramentas transforma sua experiência de desenvolvimento. Este artigo examina como usar ferramentas de desenvolvedor no Microsoft Edge e fornece mais detalhes sobre o que são.
Criar um site funcional é uma tarefa desafiadora. É importante garantir que o site seja responsivo, carregue rapidamente e ofereça uma excelente experiência ao usuário. As ferramentas de desenvolvedor do Microsoft Edge desempenham um papel fundamental na consecução desses objetivos, oferecendo insights detalhados sobre o desempenho do site e destacando áreas para melhorias. Os principais recursos das ferramentas de desenvolvedor do Microsoft Edge incluem o seguinte.
Painel de elementos
O painel Elements é uma ferramenta essencial para desenvolvedores web, fornecendo recursos de edição de HTML e CSS em tempo real. Ele permite ajustes visuais e de código imediatos nos elementos da página da web, facilitando a experimentação e otimização dinâmicas. Este painel é fundamental para inspecionar propriedades de acessibilidade, monitorar ouvintes de eventos e definir pontos de interrupção de mutação DOM, oferecendo uma visão geral abrangente da estrutura e dos recursos interativos da página da web.
Console
O Console é uma interface interativa para monitorar e interagir com páginas da web. Ele exibe mensagens de log, que podem ser filtradas para depuração eficiente, e fornece uma plataforma para inspecionar objetos JavaScript e nós DOM. O Console executa JavaScript no contexto da janela ou quadro selecionado, tornando-o uma ferramenta poderosa para análise e solução de problemas em tempo real.
Depurador
O Debugger foi projetado para análise aprofundada de código. Ele permite que os desenvolvedores percorram o código metodicamente, definam pontos de interrupção e observem valores de variáveis por meio de observações. Este painel facilita a edição de código ao vivo e oferece insights sobre armazenamento na web e caches de cookies, tornando-o inestimável para depuração detalhada e otimização de código.
Painel de rede
O painel Rede analisa as interações entre uma página da web e a rede. Ele rastreia e exibe solicitações e respostas de rede, incluindo aquelas do cache do navegador. Use este painel para entender a dinâmica de transferência de dados, otimizar tempos de carregamento e diagnosticar problemas relacionados à rede.
Painel de desempenho
O painel Desempenho concentra-se na eficiência e no gerenciamento de recursos de um site. Ele traça o perfil do tempo e dos recursos do sistema que um site requer, oferecendo uma análise detalhada dos gargalos de desempenho. Este painel é fundamental para melhorar a experiência do usuário, identificando e resolvendo problemas que afetam a capacidade de resposta e a eficiência do site.
Painel de memória
O painel Memória fornece uma visão abrangente do uso de memória de um site. Ele permite que os desenvolvedores rastreiem o consumo de memória ao longo do tempo e comparem instantâneos de heap em diferentes estágios de execução do código. Isso é essencial para identificar vazamentos de memória e otimizar o gerenciamento de memória, garantindo o desempenho estável e suave de um site.
Painel de emulação
O painel Emulação testa a compatibilidade do site em diferentes ambientes. Ele simula outros perfis de navegador, resoluções de tela e coordenadas de localização GPS, permitindo que os desenvolvedores garantam que a funcionalidade e a aparência de seus sites sejam consistentes e responsivas em diferentes dispositivos e configurações.
Uma das maneiras mais eficazes de fazer isso é utilizar atalhos de teclado, que oferecem um método rápido e conveniente para abrir o modo de desenvolvedor em diferentes sistemas operacionais. Esteja você trabalhando no Windows, Linux ou macOS, há um atalho de teclado adaptado à sua plataforma.
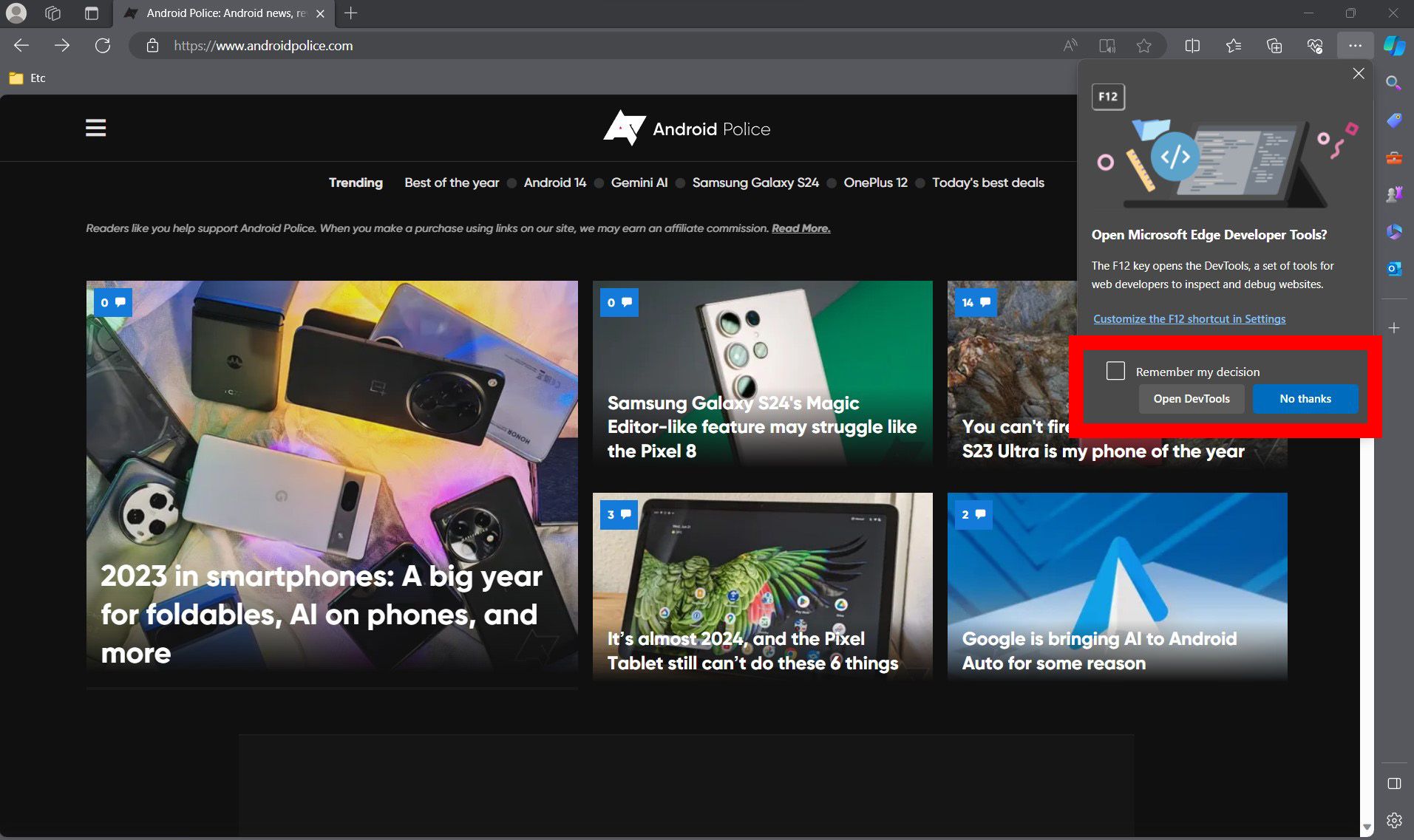
- Imprensa F12 no Windows para lançar ferramentas de desenvolvedor em qualquer site.
- Imprensa Ctrl + Shift + I no Windows ou Linux para iniciar essas ferramentas.
- Imprensa Comando + Opção + I no macOS para iniciar essas ferramentas.
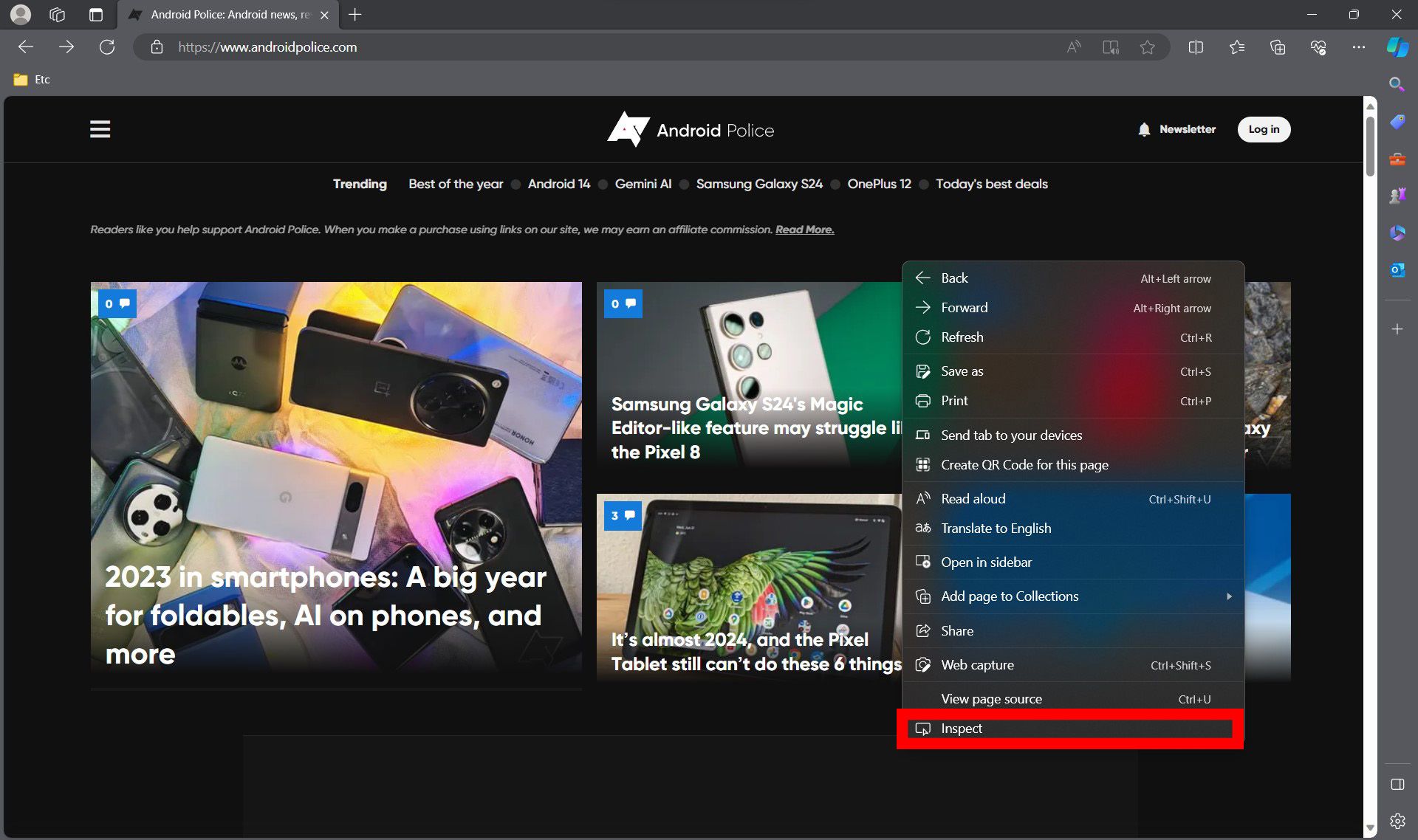
Acessar o Microsoft Edge DevTools por meio do menu de contexto do navegador é simples, especialmente se você preferir um método de navegação visual. Essa técnica permite interagir com a página da Web em que você está trabalhando, oferecendo uma maneira prática de inspecionar e modificar elementos. O procedimento é o mesmo para qualquer plataforma compatível com Microsoft Edge.
- Execute o Microsoft borda navegador e navegue até a página que deseja inspecionar.
- Clique com o botão direito no elemento que deseja examinar.
- Selecione Inspecionar ou Inspecionar elemento no menu de contexto que aparece.
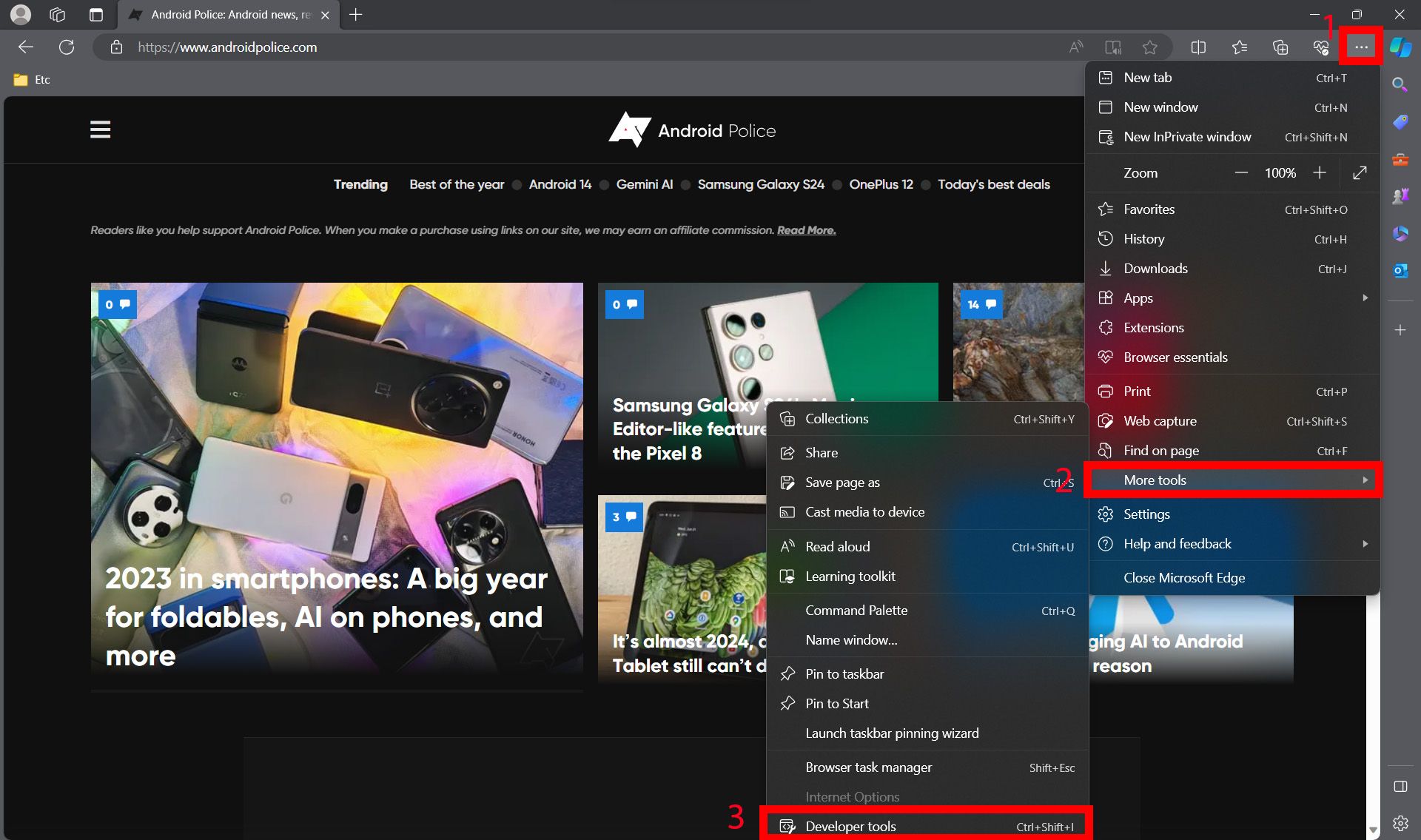
Aproveitar a barra de ferramentas do Microsoft Edge é outro caminho eficiente para acessar as ferramentas do desenvolvedor, especialmente se você preferir uma abordagem guiada e orientada por menus. Este método se integra perfeitamente à interface do usuário do navegador, permitindo navegar por opções claramente identificadas para acessar as ferramentas de desenvolvimento.
- Abrir Microsoft borda
- Clique Configurações e muito maisindicado pelo ícone de três pontos no lado direito da barra de ferramentas.
- Vá para Mais ferramentas no menu suspenso.
- Escolher Ferramentas de desenvolvimento para abrir a interface.
O Microsoft Edge traz recursos como Coleções, Bing Image Creator e um pacote poderoso para desenvolvedores web. Essas ferramentas fornecem tudo o que é necessário para otimizar e aprimorar páginas da web e aplicativos da web, desde a personalização de elementos da página da web até a análise do desempenho do site. Quer você esteja apenas começando ou seja um desenvolvedor experiente, aprender a usar essas ferramentas de maneira eficaz pode melhorar seu processo de desenvolvimento.