O Google Chrome é uma alternativa rica em recursos ao Safari e ao Microsoft Edge. Embora a maioria dos recursos seja centrada no consumidor, o Chrome oferece várias ferramentas integradas para os desenvolvedores depurarem o código do site. Inicie o Chrome DevTools para editar uma página da web e depurar, testar e melhorar o desempenho do seu aplicativo da web.
O Google Chrome DevTools melhora a eficiência e a velocidade do desenvolvedor. Também oferece melhor controle sobre o código do site. Pratique executar seu site por meio do kit Chrome DevTools antes de testá-lo. Você também pode dar uma olhada no código-fonte de outros sites e obter informações sobre como eles são executados. Você pode ativar e usar os recursos de desenvolvedor do Chrome em desktops Windows, Mac, Linux e nos principais Chromebooks.
Por que você deve ativar recursos de desenvolvedor no Google Chrome
Antes de começarmos, vamos examinar os principais motivos para ativar e usar recursos de desenvolvedor no Google Chrome.
- Inspecione, edite e corrija erros em seu código rapidamente.
- Meça o desempenho das páginas da web em tempo real.
- Solucione problemas de vazamentos de memória e gargalos em seu código.
- Teste seu site em dispositivos como iPhones, navegadores e sistemas operacionais como Android e Chrome OS para verificar sua aparência e comportamento.
- Depure código JavaScript e modifique HTML e CSS.
- Verifique o desempenho das páginas em diferentes condições de rede.
Como ativar o modo de desenvolvedor no Google Chrome
Existem várias maneiras de ativar recursos de desenvolvedor no Google Chrome.
Use teclas de atalho
É a maneira mais fácil de iniciar e acessar ferramentas de desenvolvedor no Google Chrome. Se você usa o Chrome em um desktop Windows 10/11 ou Linux, pressione Ctrl + Shift + I para ativar as ferramentas do desenvolvedor. Em um Mac, pressione Comando + Opção + I simultaneamente para ativar o menu Chrome DevTools.
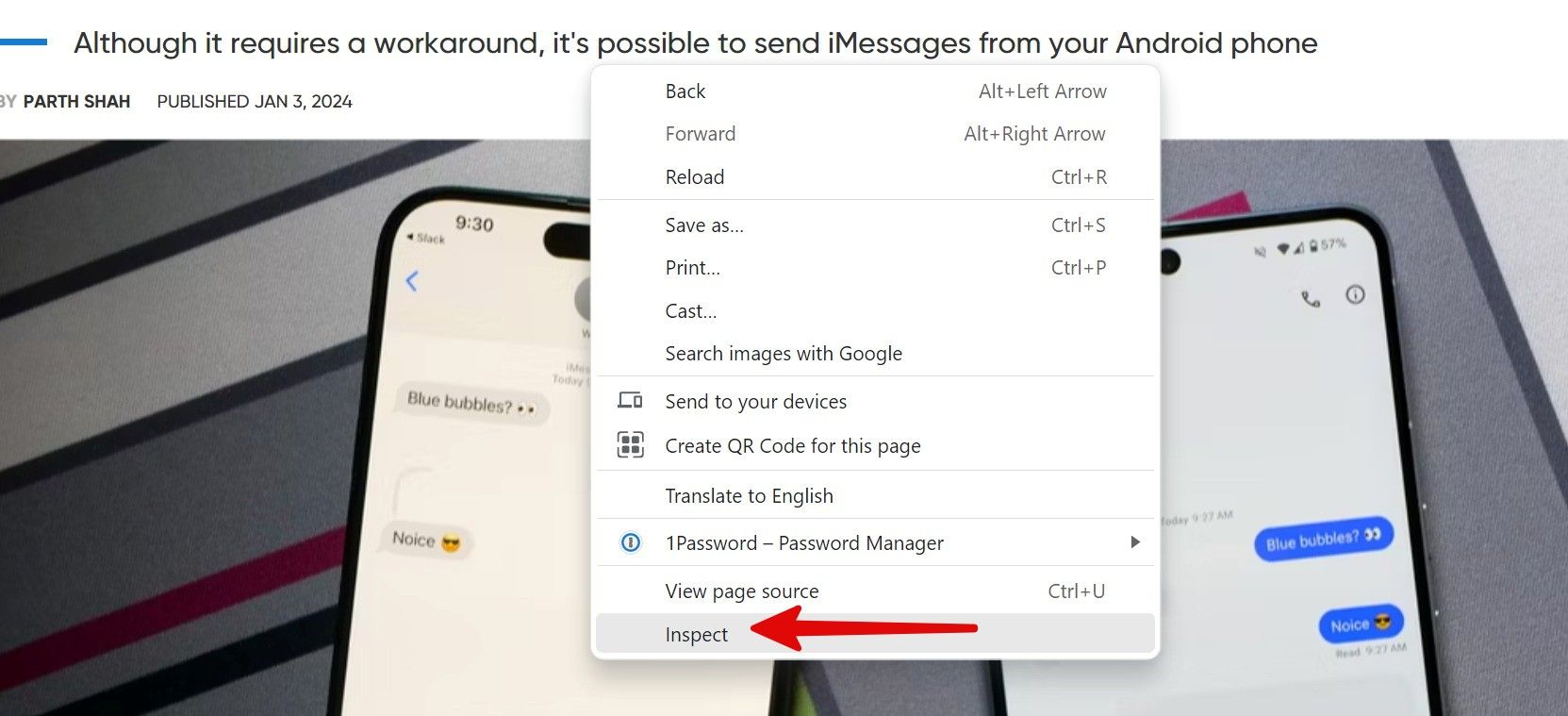
Quando você estiver em uma página da web, clique com o botão direito na página e selecione Inspecionar no menu de contexto.
O menu do Chrome é outra forma comum de verificar e ativar ferramentas de desenvolvedor no Google Chrome.
- Abra o Chrome e visite a página da web que deseja inspecionar.
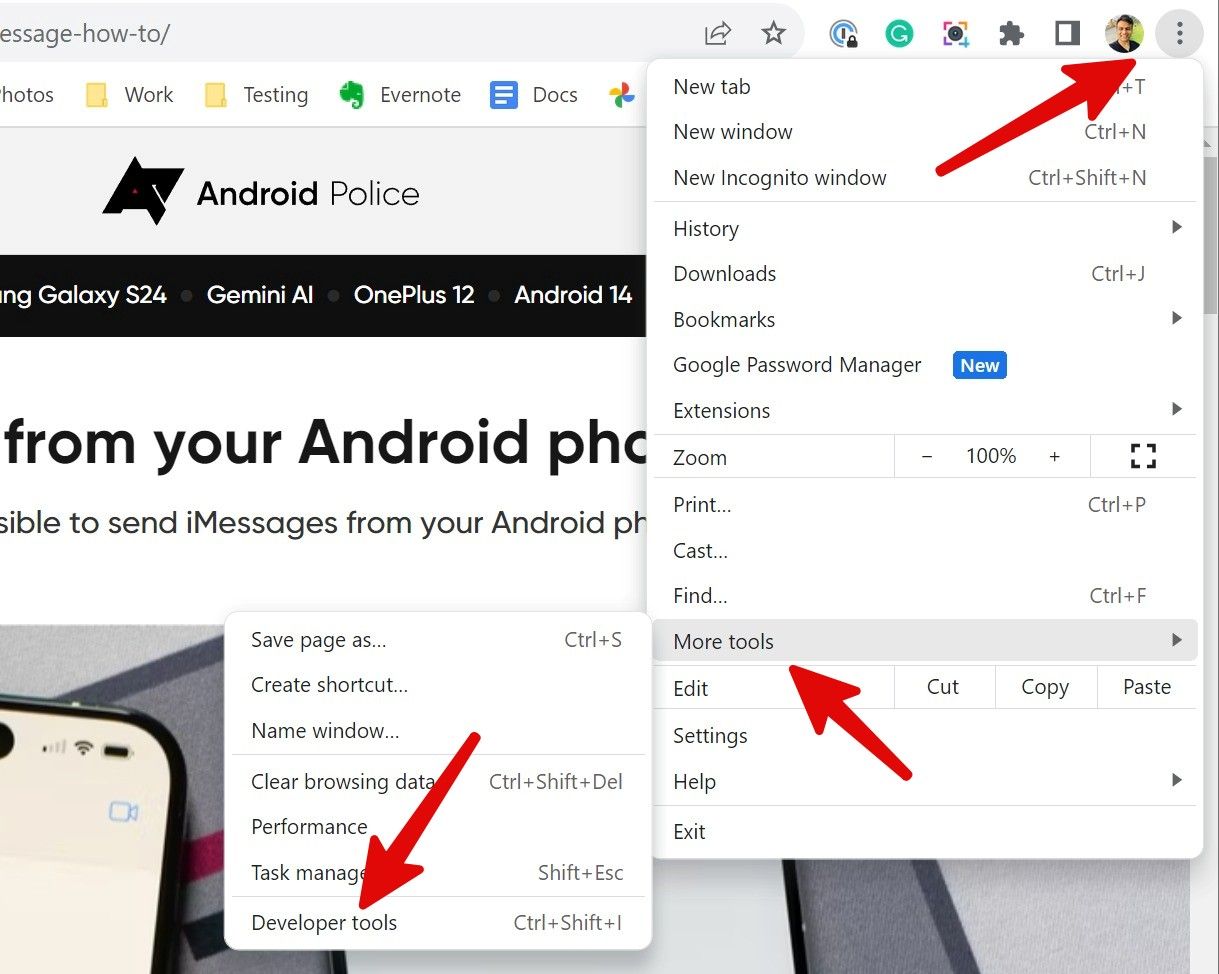
- Clique no menu de três pontos no canto superior direito e expanda Mais ferramentas.
- Selecione Ferramentas de desenvolvimento e verifique o menu do lado direito.
Entenda as opções do desenvolvedor no Google Chrome
O painel de ferramentas do desenvolvedor do Chrome está dividido em várias seções. Vamos verificá-los em detalhes.
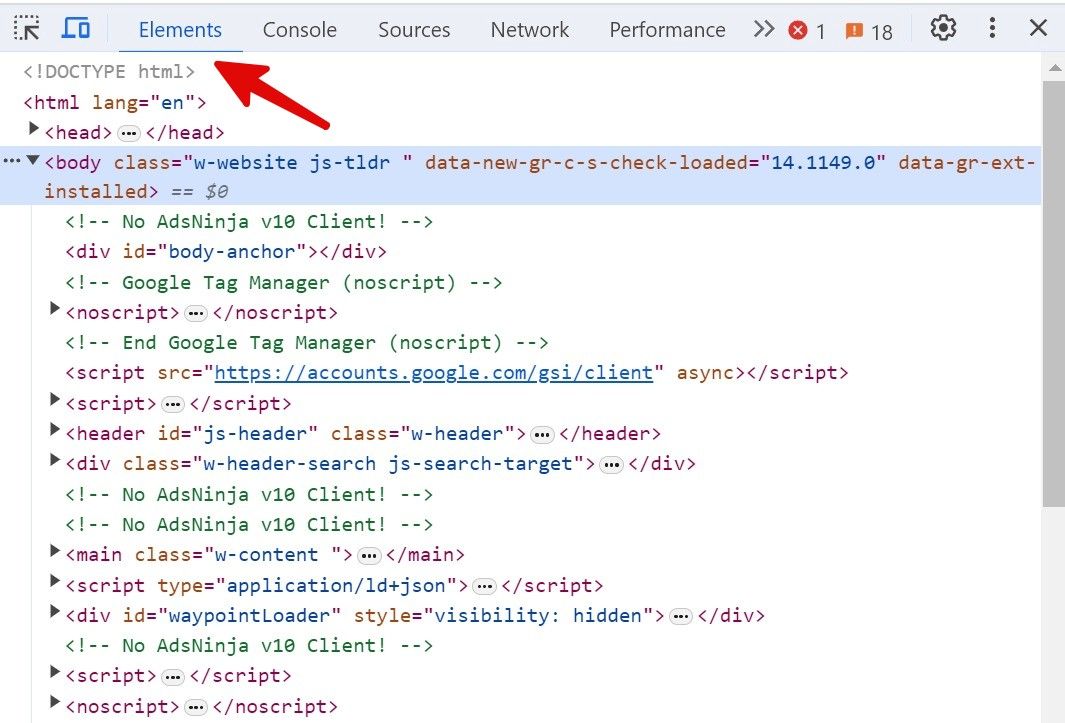
Painel Elementos
Quando você pressiona Ctrl + Shift + I (Windows) ou Comando + Opção + I (Mac), o menu DevTools saúda você com o painel Elements. Você pode selecionar qualquer elemento da página web e ajustar HTML e CSS em tempo real. Suas alterações serão publicadas imediatamente na página. Você também pode gerar novos elementos em sua página. Clique Adicionar Elemento na parte superior e insira HTML em uma caixa de diálogo.
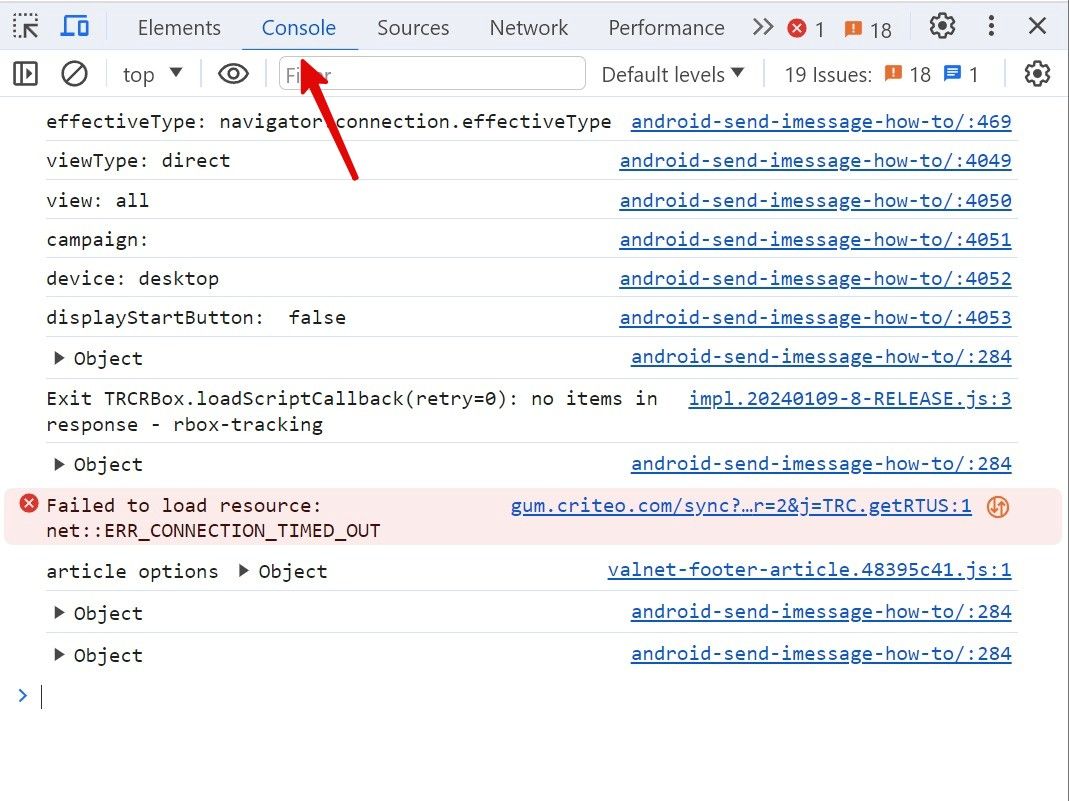
Painel do console
O painel do console tem dois propósitos. Você pode executar código JavaScript em sua página e depurar seu código. Tipo JavaScript no console e pressione Digitar para avaliar o código.
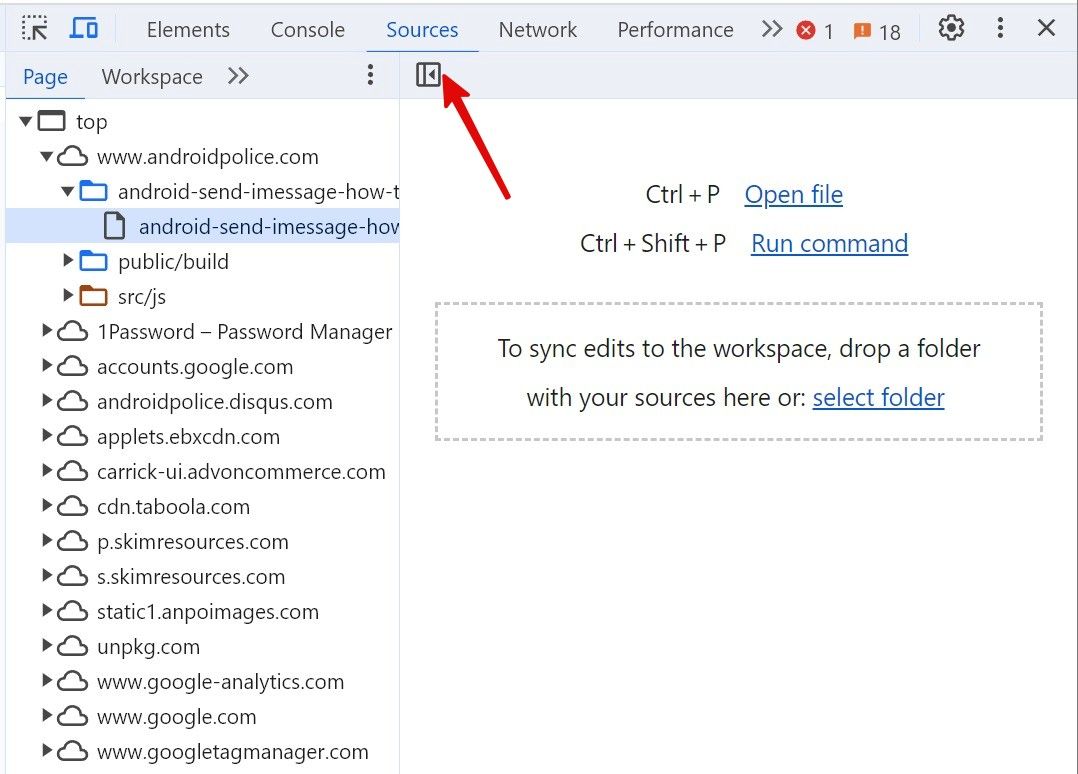
Painel de fontes
Vá para o painel Fontes para ver e editar o código JavaScript e CSS da sua página da web. O painel mostra os valores das variáveis e define os pontos de interrupção. Você também pode verificar várias fontes de conteúdo em um site específico.
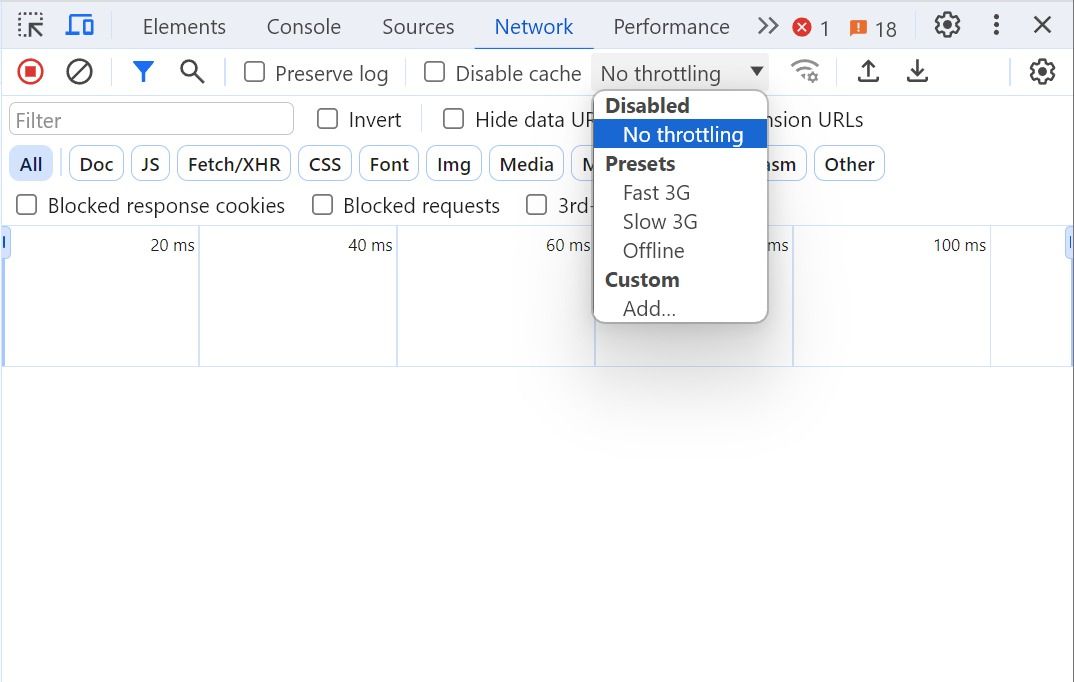
Painel de rede
Seus leitores reclamam dos longos tempos de carregamento do seu site? O painel Rede pode ser útil para verificar quais recursos estão sendo carregados e quanto tempo cada recurso leva para carregar.
Abra o painel Rede e atualize a página da web para ver os recursos sendo carregados cronologicamente. Você também pode verificar como sua página da web se comporta quando um recurso não carrega. O painel Rede também permite acelerar as velocidades da rede. Escolha uma das predefinições na parte superior ou crie uma personalizada em Configurações.
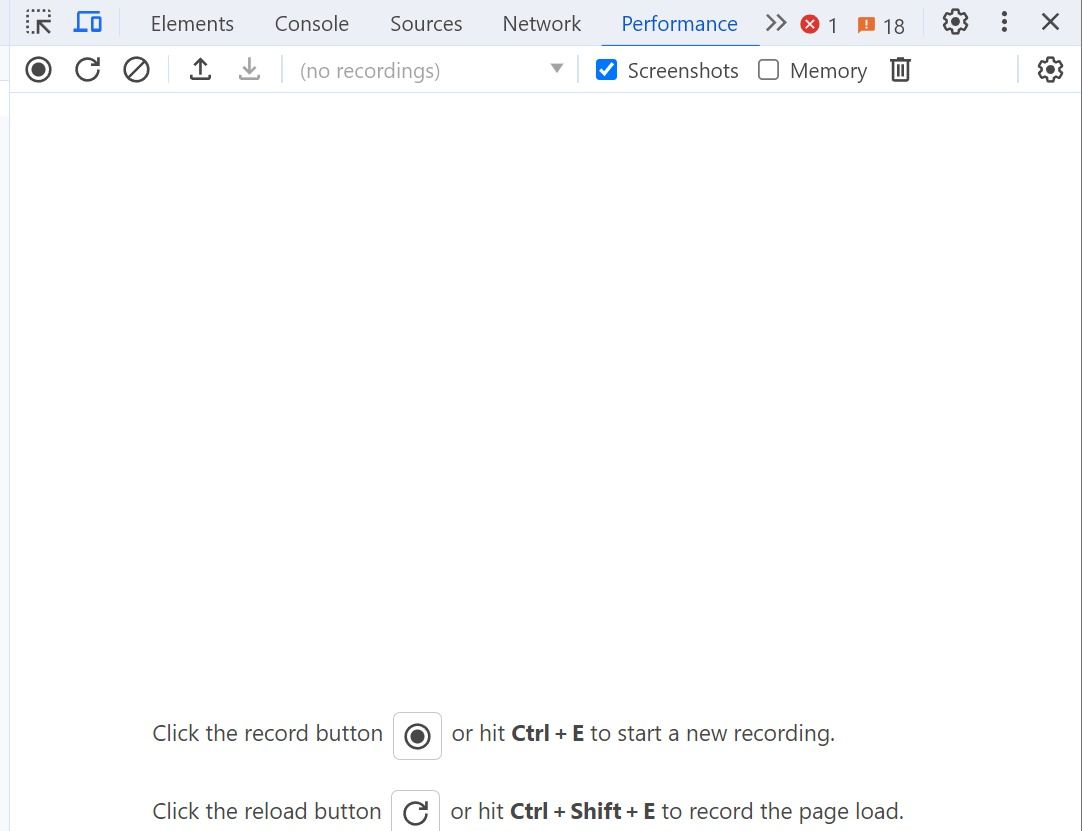
Painel de desempenho
O desempenho é outro parâmetro importante durante a depuração do seu site. Abra a guia Desempenho para iniciar uma nova gravação e aprender detalhadamente o uso do navegador Chrome. Quando você clica Pararo painel mostra os resultados de desempenho e os horários de cada evento.
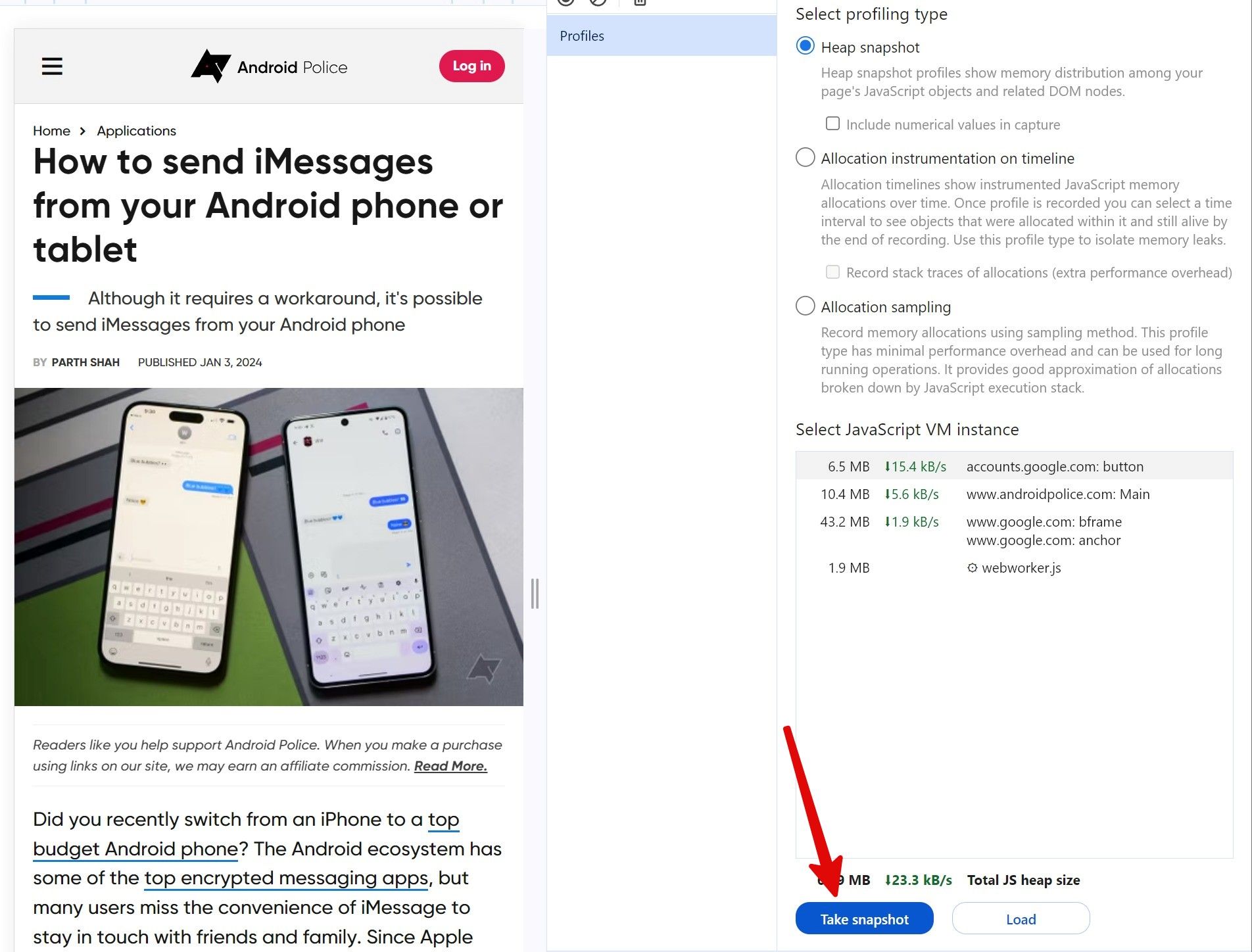
Painel de memória
O Google Chrome é famoso pelo alto uso de memória em PCs e Macs. Você pode iniciar o Chrome DevTools e ir para a guia Memória para medir o uso de memória JavaScript do seu site. Você pode ver quais recursos ocupam a memória do dispositivo e quaisquer vazamentos de memória. Você também pode tirar um instantâneo do uso de memória da sua página da web e salvar uma cópia local no seu computador para consultar e comparar mais tarde.
Outros recursos avançados para desenvolvedores do Chrome incluem o modo de dispositivo para simular o comportamento do seu site em diferentes tipos de dispositivos Android, iOS e Windows 11, modo de navegador para verificar como o seu site se comporta em outros navegadores, painel do aplicativo para verificar os recursos como arquivos e cookies de seu aplicativo da web e muito mais.
O Google Chrome também oferece um menu de configurações para personalizar o menu DevTools. Você pode desativar recursos, alterar o tema e os atalhos de teclado, adicionar predefinições de otimização de rede e ajustar outras opções.
Otimize e analise seu site
O kit Google Chrome DevTools é um excelente complemento para usuários avançados durante o desenvolvimento web. Você pode detectar erros em tempo real, verificar o desempenho do seu site, renderizá-lo em diferentes dispositivos e examinar detalhes minuciosos no código-fonte do site do seu concorrente.
Junto com os recursos para desenvolvedores do Chrome, explore as principais extensões do Chrome para melhorar a configuração do seu navegador. Se você é novo no Chrome, aprenda as principais dicas e truques para aproveitar ao máximo o navegador de desktop do Google.