Resumo
- Obtenha o aplicativo KWGT na Play Store e siga as instruções para adicionar um widget KWGT 4×1 à sua tela inicial.
- Personalize o widget alterando o plano de fundo, adicionando formas e ajustando cores para combinar com sua configuração.
- Adicione ícones para pesquisa de texto e voz usando ícones genéricos do KWGT ou ícones personalizados do Iconfinder e configure entradas de toque para iniciar a Pesquisa Google e o Google Assistente.
O redesenho do widget At a Glance do Google para telefones não Pixel tem sido um caso de amor ou ódio, e eu caio no primeiro campo. Acho que parece ótimo, mas tenho uma crítica: o widget normal da Pesquisa Google parece incompatível e horrível em comparação. Você poderia imaginar que o widget de pesquisa seria um dos widgets mais usados no Android, então o fato de ter passado tanto tempo sem uma reforma do Material You me confunde. Google Drive, Chrome, Gmail, Keep e outros receberam novos widgets, mas este não. Então resolvi resolver o problema sozinho com a ajuda do KWGT.
Existem muitas etapas para isso, mas todas são relativamente simples. Observe que copiar as dimensões exatas que uso para meu widget pode não fornecer o resultado pretendido, pois o tamanho da tela e a resolução são fatores. Siga as instruções e ajuste as coisas para que fiquem adequadas ao seu telefone.
- Baixe o aplicativo KWGT na Play Store e siga o fluxo de primeira execução até ver a tela “Adicionar um widget para iniciar” e saia do aplicativo.
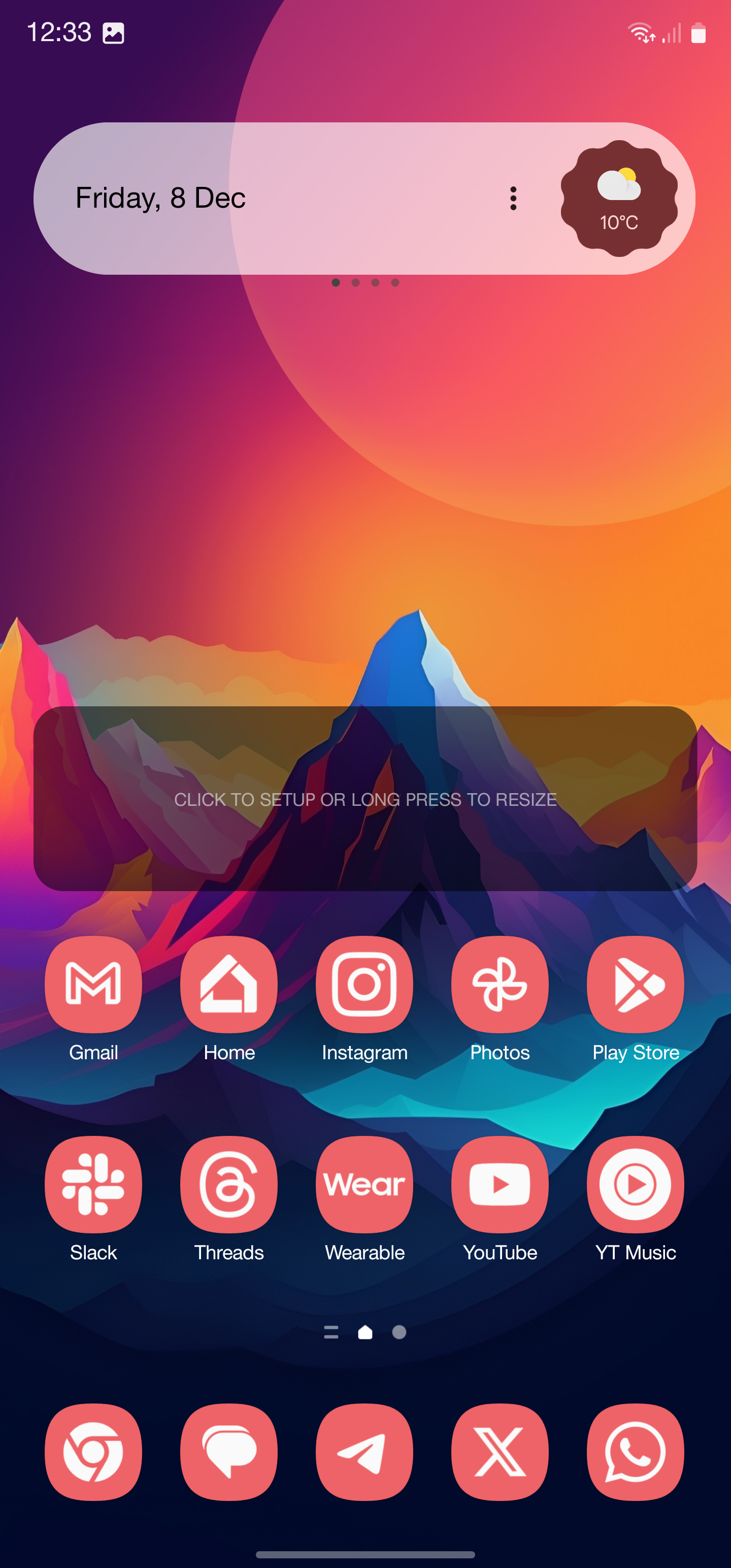
- Faça uma captura de tela com o novo widget At a Glance colocado na tela inicial.


- Abra o seletor de widgets do seu telefone e procure o widget 4×1 KWGT.
- Coloque o widget na tela inicial e expanda-o para preencher a largura da tela, 5×1 no meu caso.


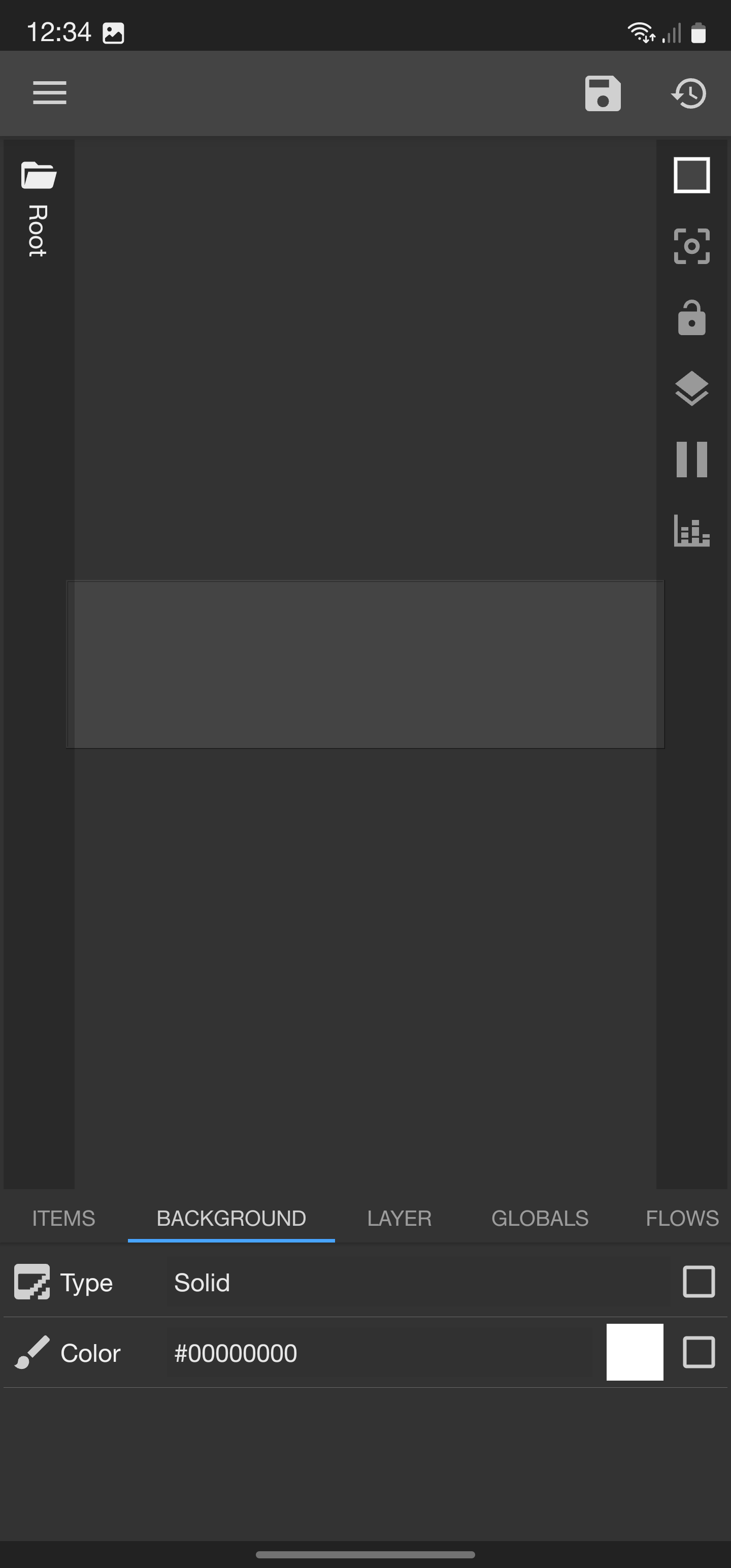
- Toque no widget vazio para abrir o editor, toque em Criar no canto superior esquerdo e toque no Fundo guia próxima à parte inferior.
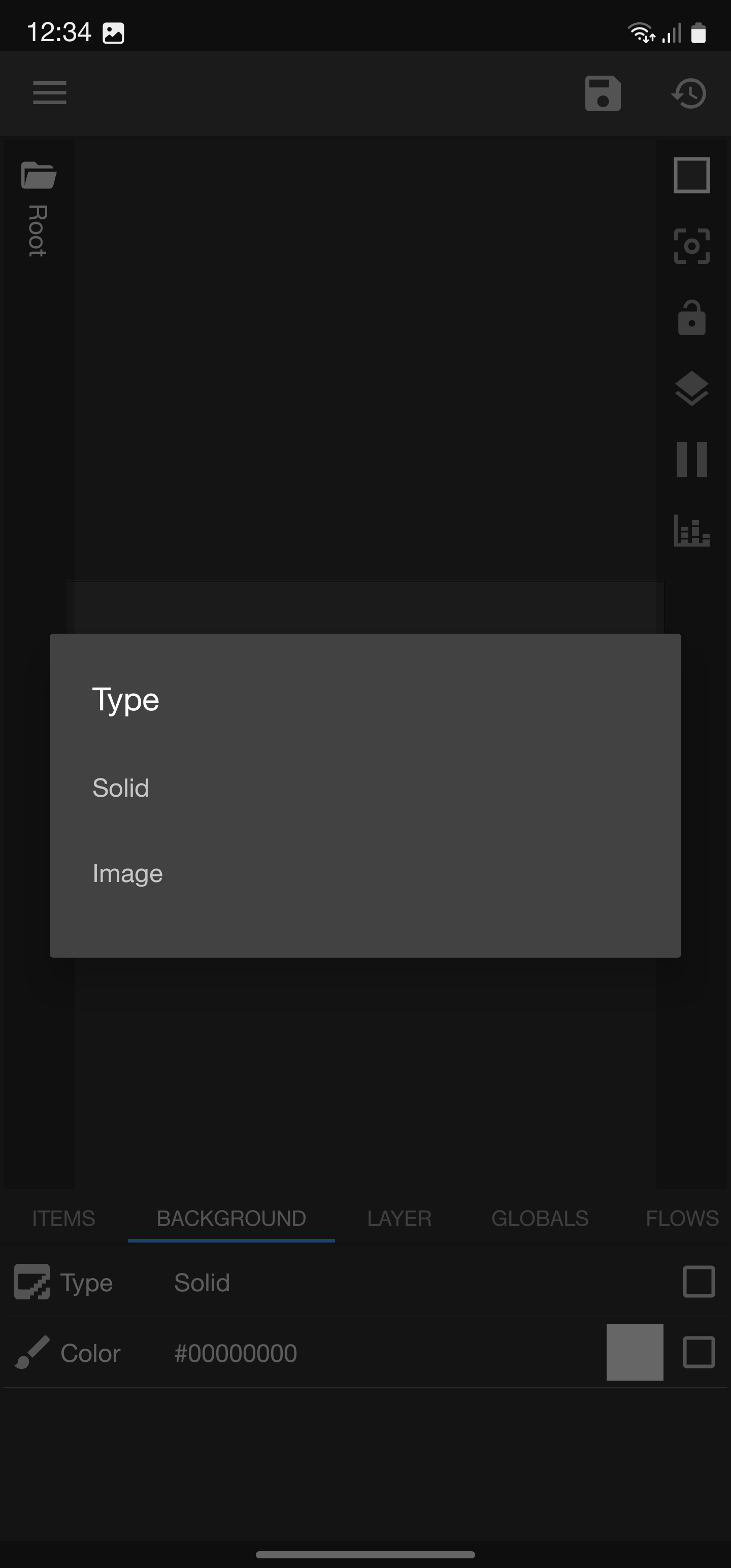
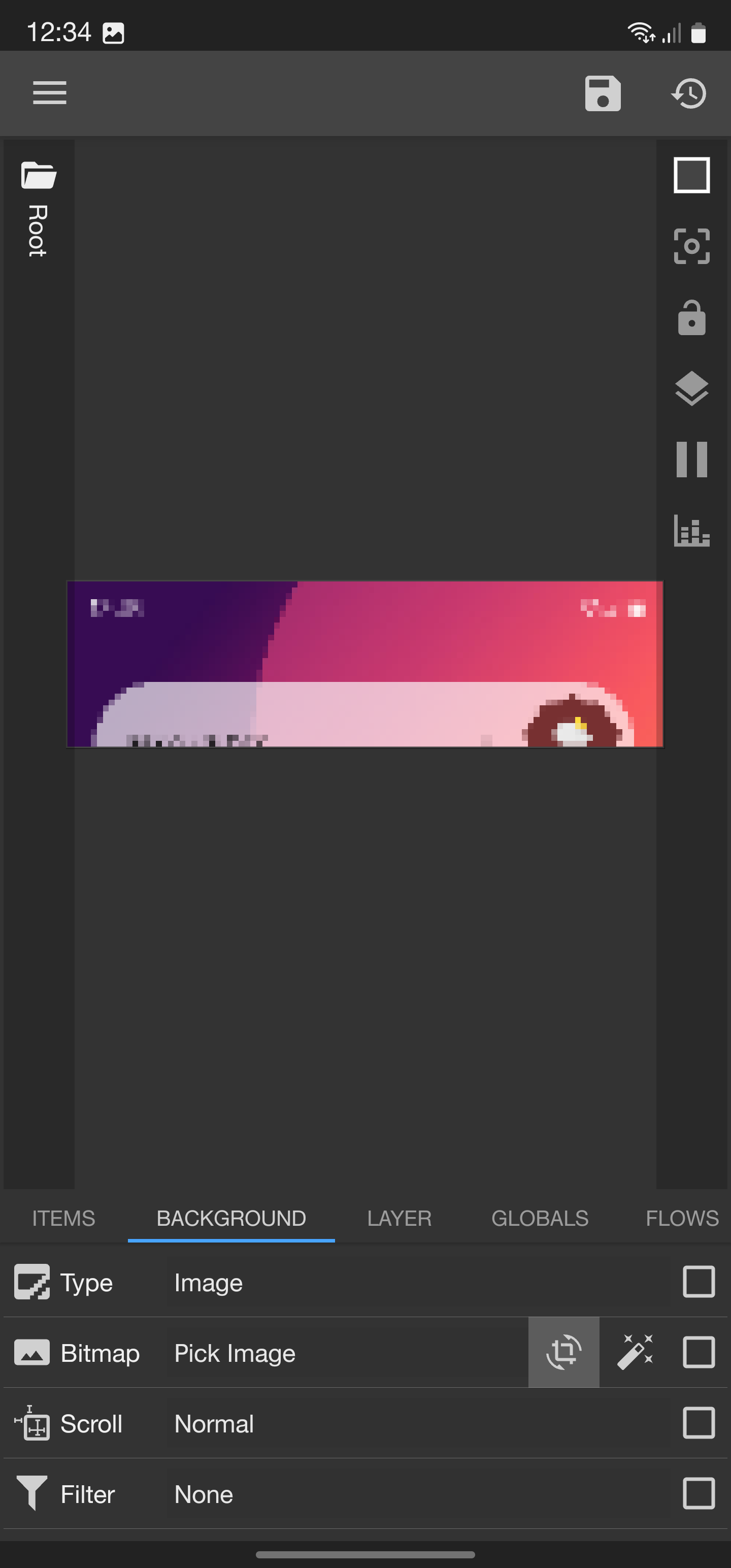
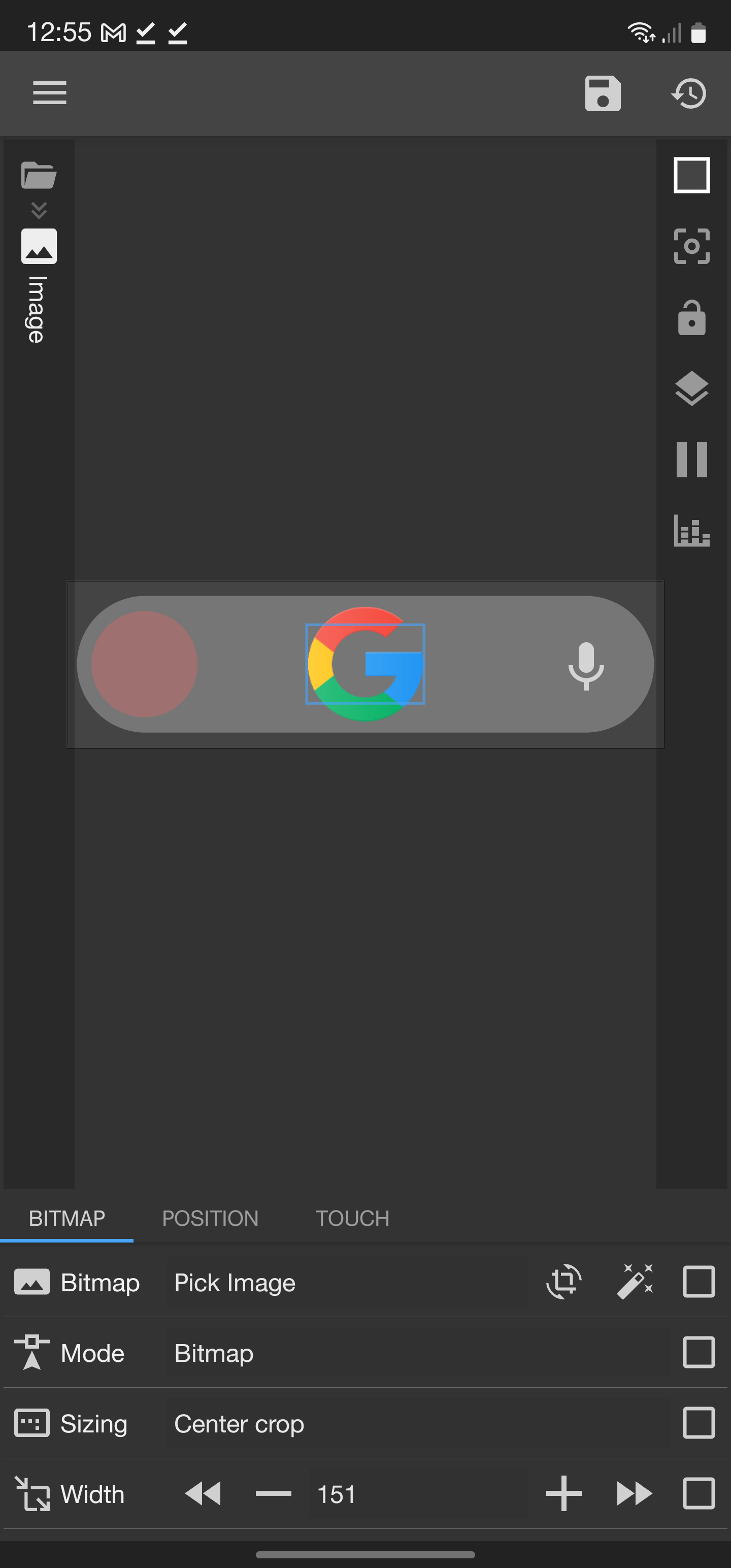
- Altere o tipo de plano de fundo para imagem, toque no Escolha a imagem opção abaixo Mapa de bits.


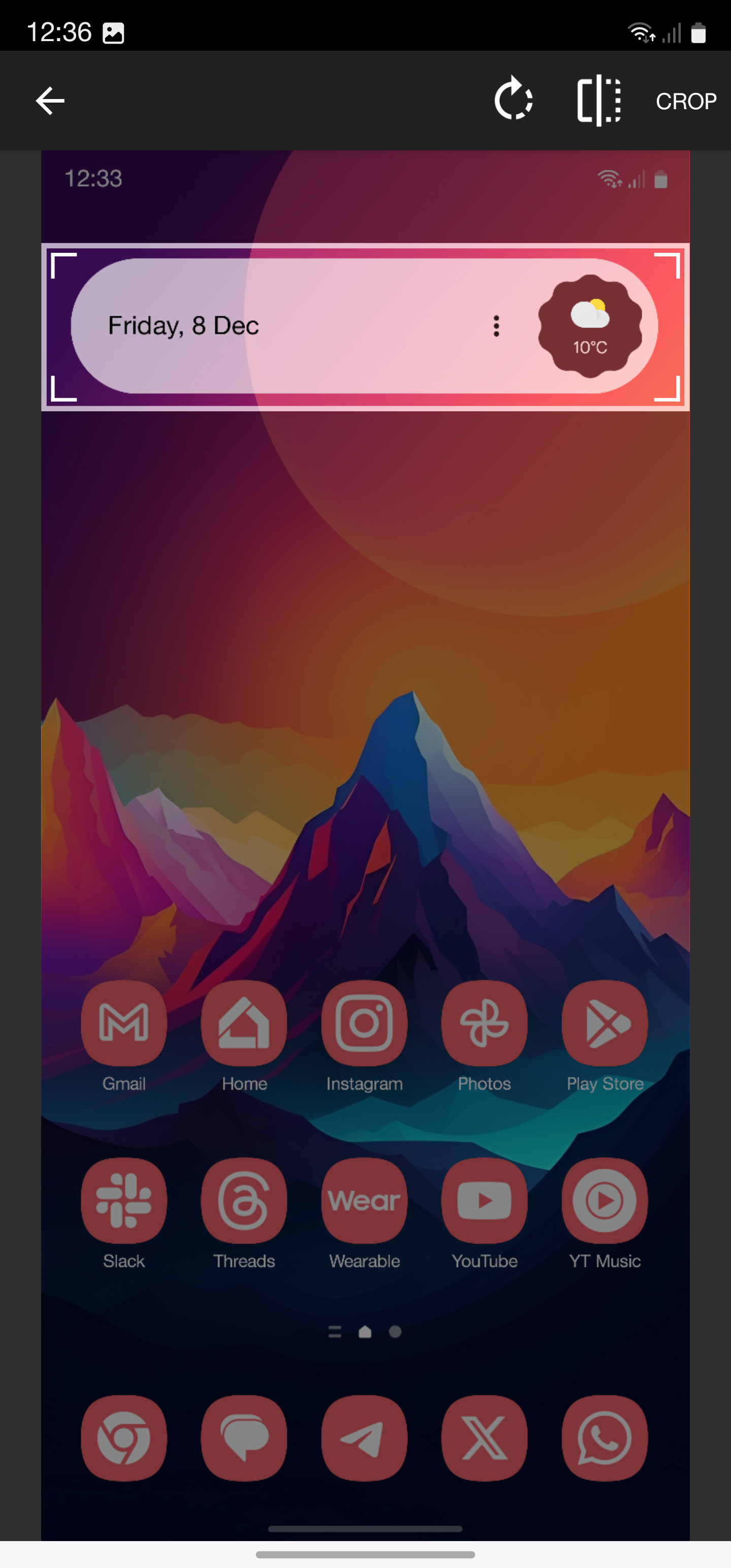
- Ao lado do botão de seleção de imagem há uma opção de corte que se parece com um quadrado com setas girando em torno disso. Clique neste botão e recorte a imagem para que o widget At a Glance fique alinhado corretamente.


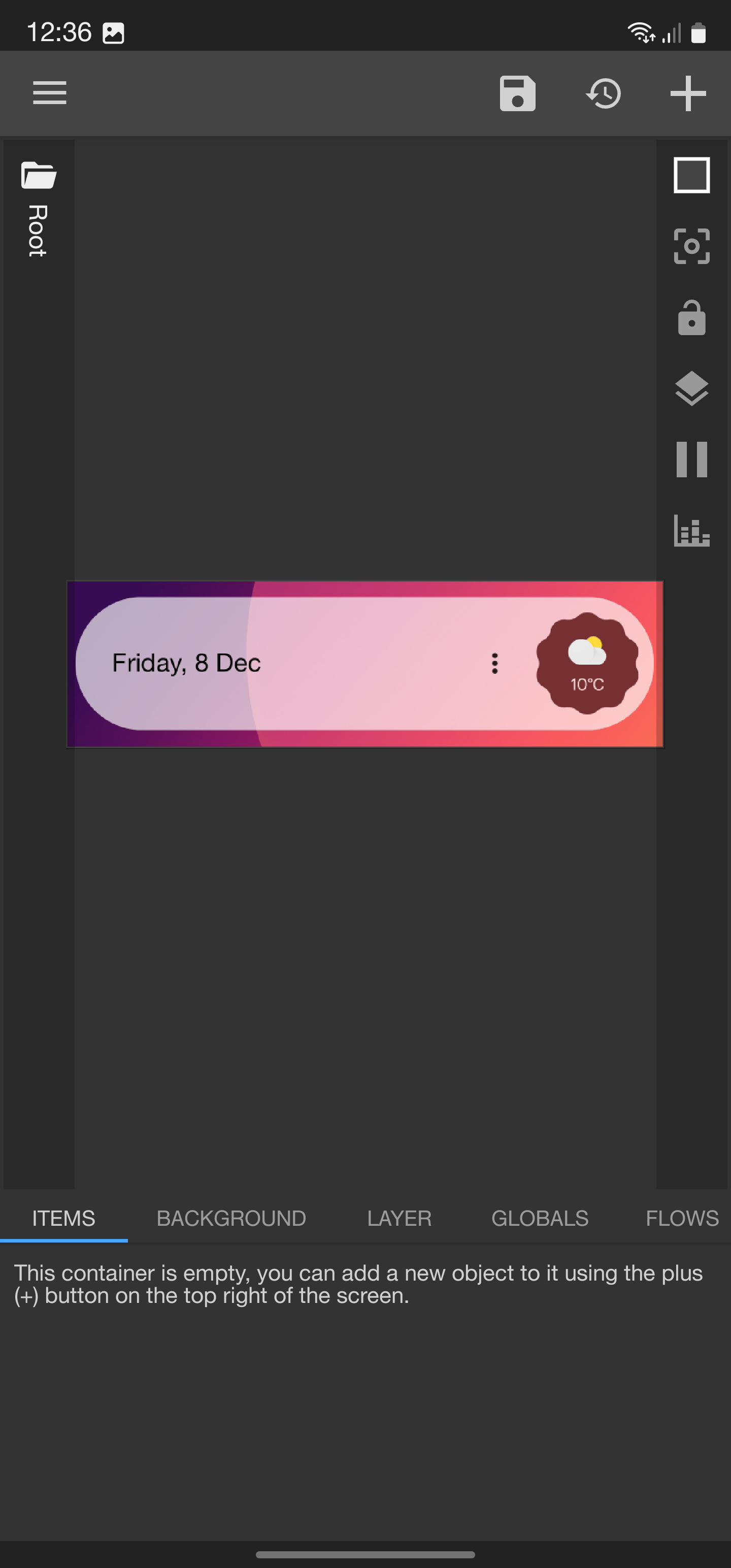
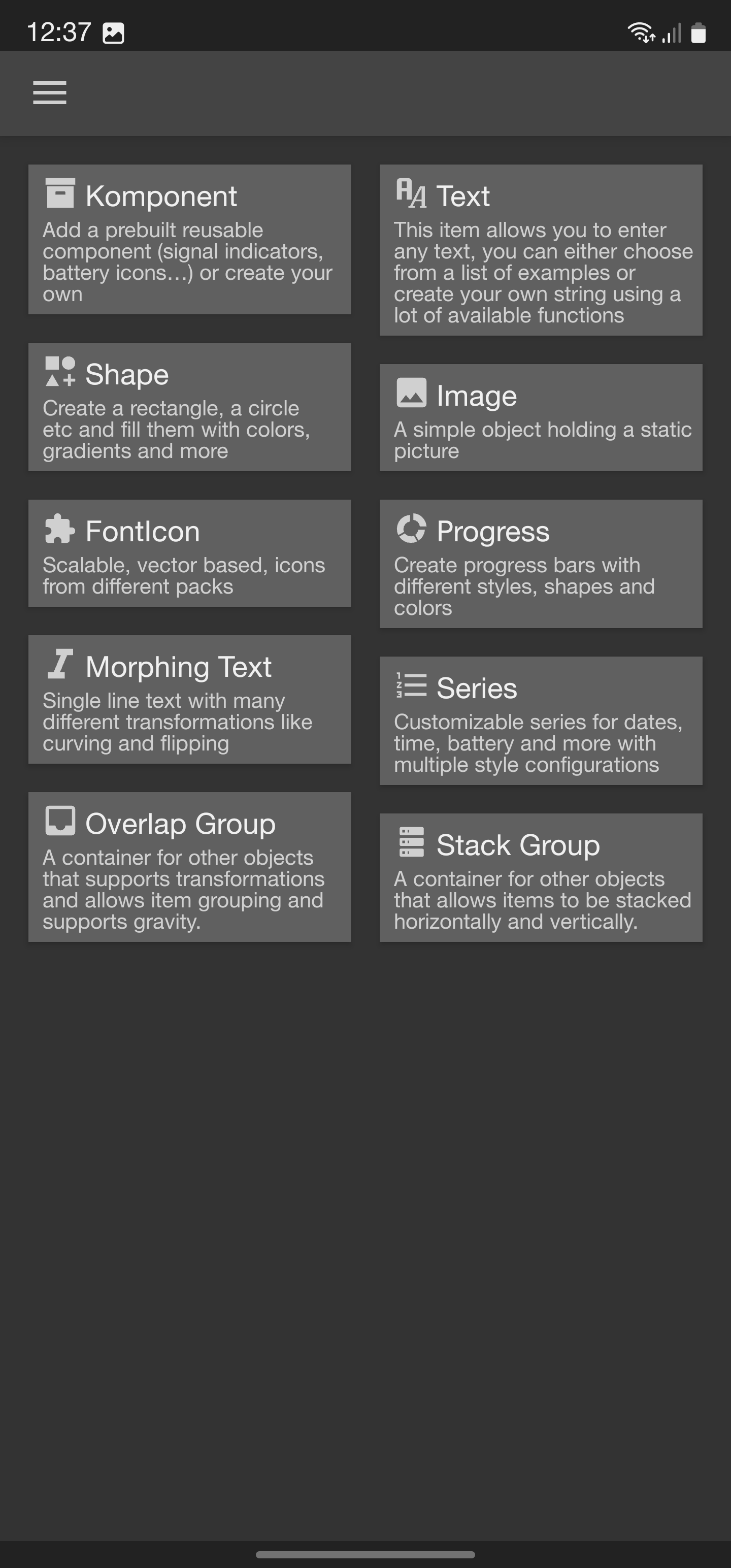
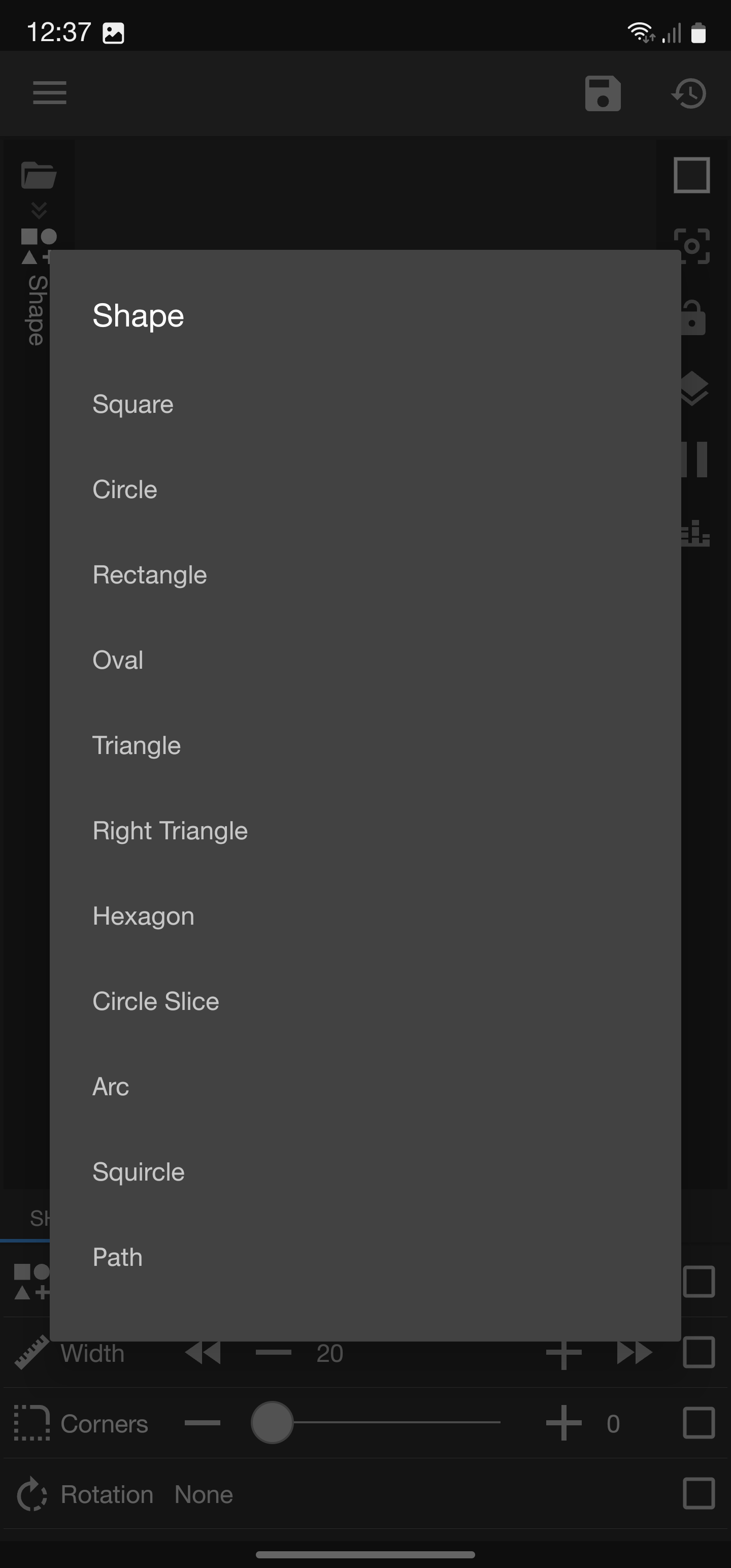
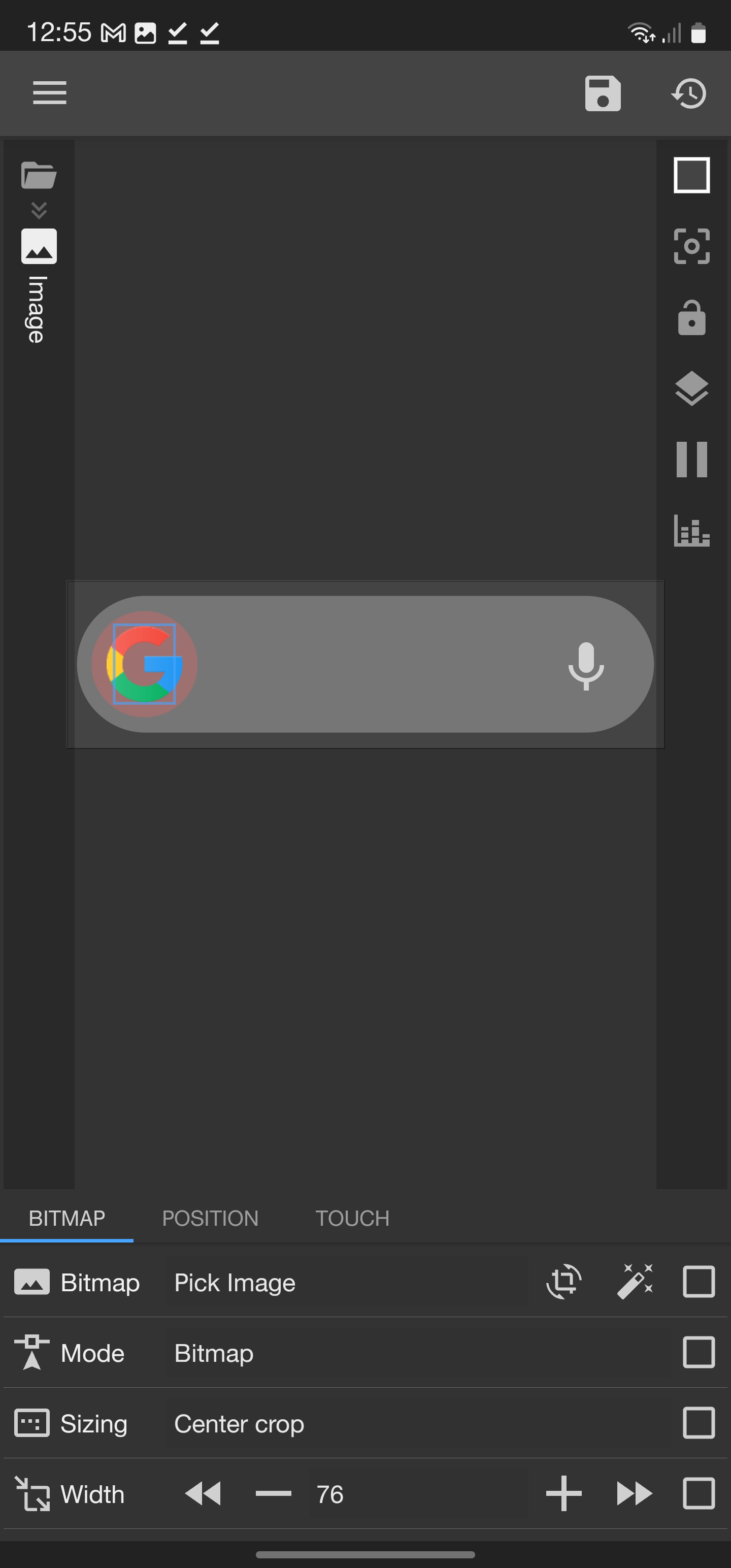
- No menu de itens, clique no sinal de mais para adicionar um novo item e selecionar a forma.


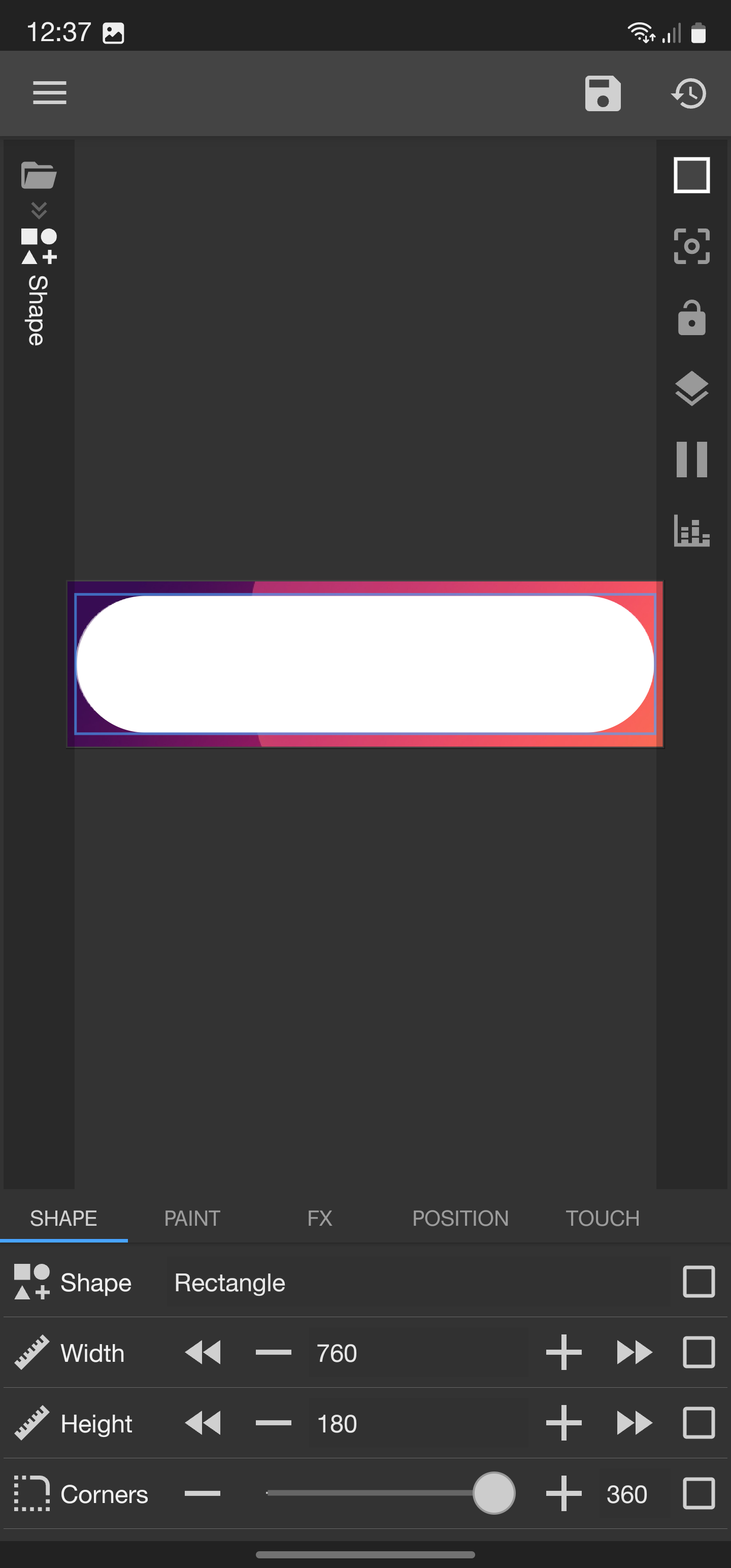
- Altere o tipo de forma para retângulo, defina o raio do canto para o máximo e estique a largura e a altura até cobrir perfeitamente o widget em nossa captura de tela.
- No menu de pintura, toque no caixa branca e defina a cor e a transparência como achar melhor para sua configuração.

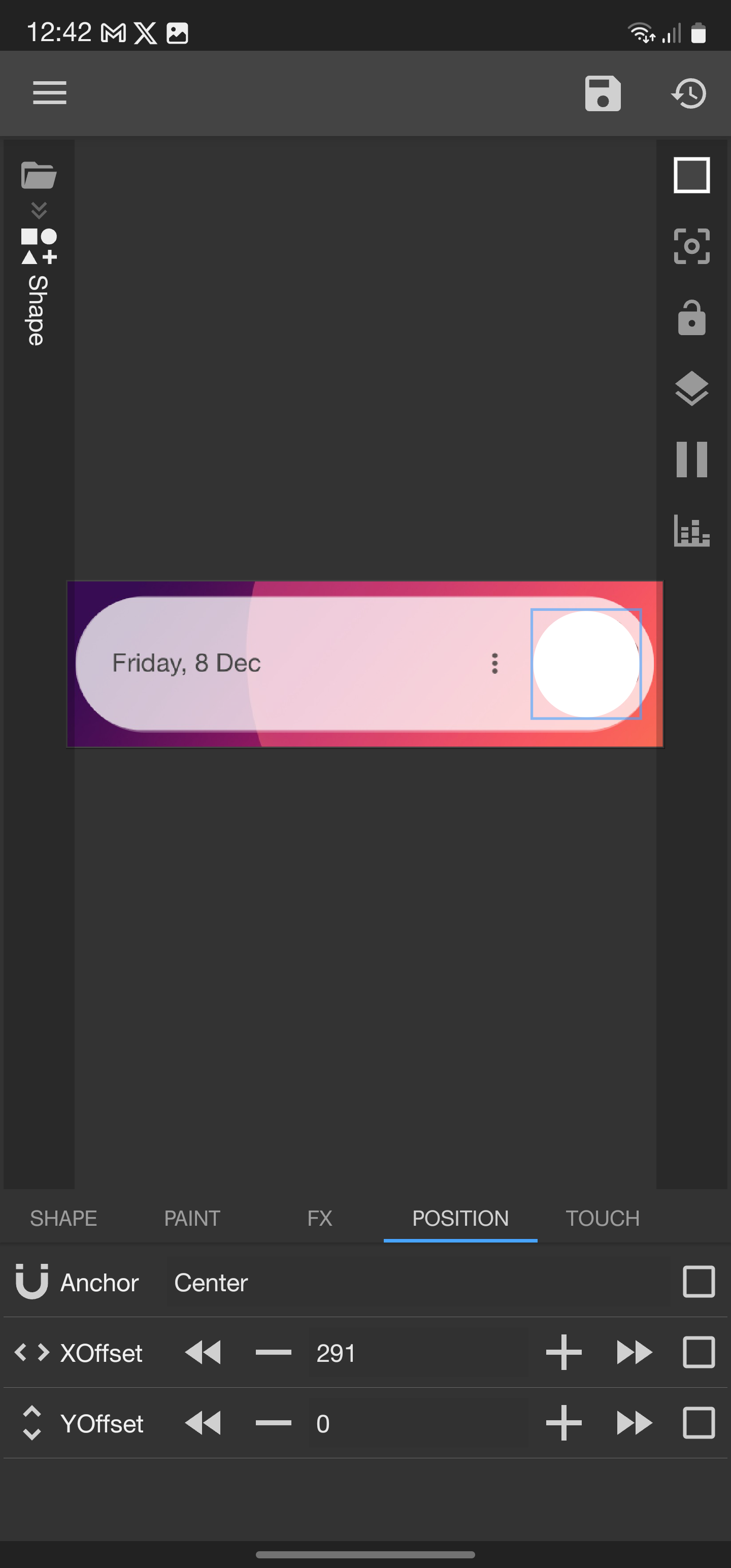
- Saia para o editor principal, adicione outra forma e defina-a como círculo.
- No editor de formas, vá ao menu de posição e coloque o círculo sobre a parte climática do widget e dimensione-o corretamente.
- Deixe lá se desejar ou mova para o lado oposto, você escolhe.
- No menu de pintura, ajuste este círculo para a cor e transparência que acompanham sua configuração.
- Volte para o editor principal, deslize até o menu de plano de fundo e defina o tipo de plano de fundo novamente como sólido; não precisaremos mais da captura de tela.
Agora, adicionaremos nossos ícones. Estou usando os genéricos do próprio KWGT, mas você pode baixar ícones personalizados com bastante facilidade. O Iconfinder possui ícones do Google, que você pode baixar em qualquer cor ou transparência antes de usar. Se você estiver usando ícones do KWGT, siga estas etapas:
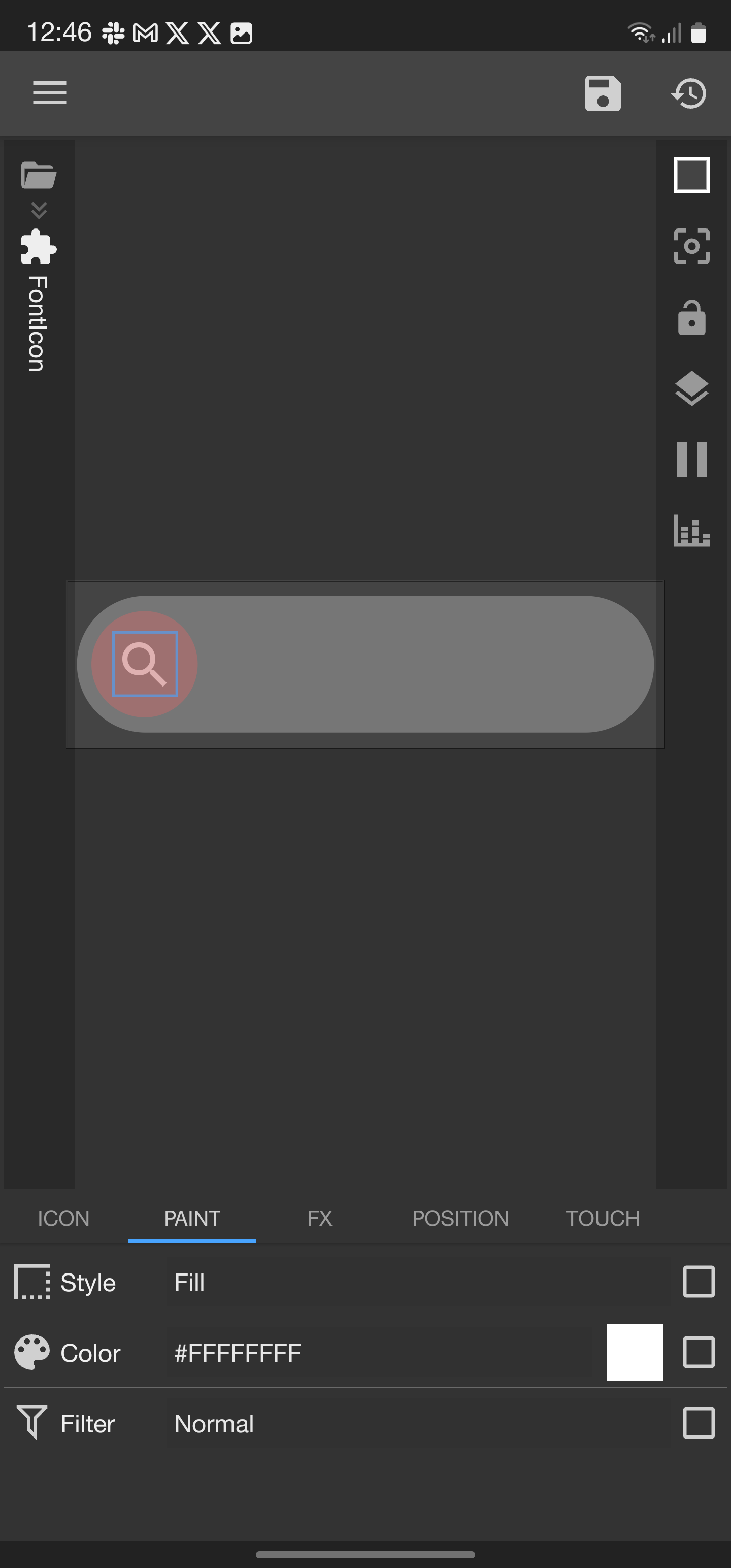
- aperte o botão mais para adicionar uma nova camada e selecione FontIcon.
- No menu de ícones, selecione ícone ao lado do pequeno símbolo da bandeira e digite pesquisa ou voz na caixa de pesquisa, dependendo de qual ícone você está adicionando.

- Posicione o ícone e dimensione-o para o tamanho correto.
- No menu de pintura, defina a cor e a transparência desejada.
Se você quiser usar um ícone personalizado, vá para Iconfinder e encontre o ícone desejado. Em seguida, baixe o ícone como PNG. Agora, colocaremos isso em nosso widget:


- No editor principal, clique no botão mais ícone e selecione imagem.
- Tocar escolha a imagem, redimensione o ícone e coloque-o onde desejar.
Repita essas etapas para colocar um ícone de pesquisa de texto e de pesquisa por voz.
A seguir, precisamos configurar nossas entradas de toque. No meu caso, quero poder realizar uma pesquisa de texto e acionar o Google Assistente. Para o Assistant, você precisa baixar o aplicativo dedicado para facilitar a configuração.
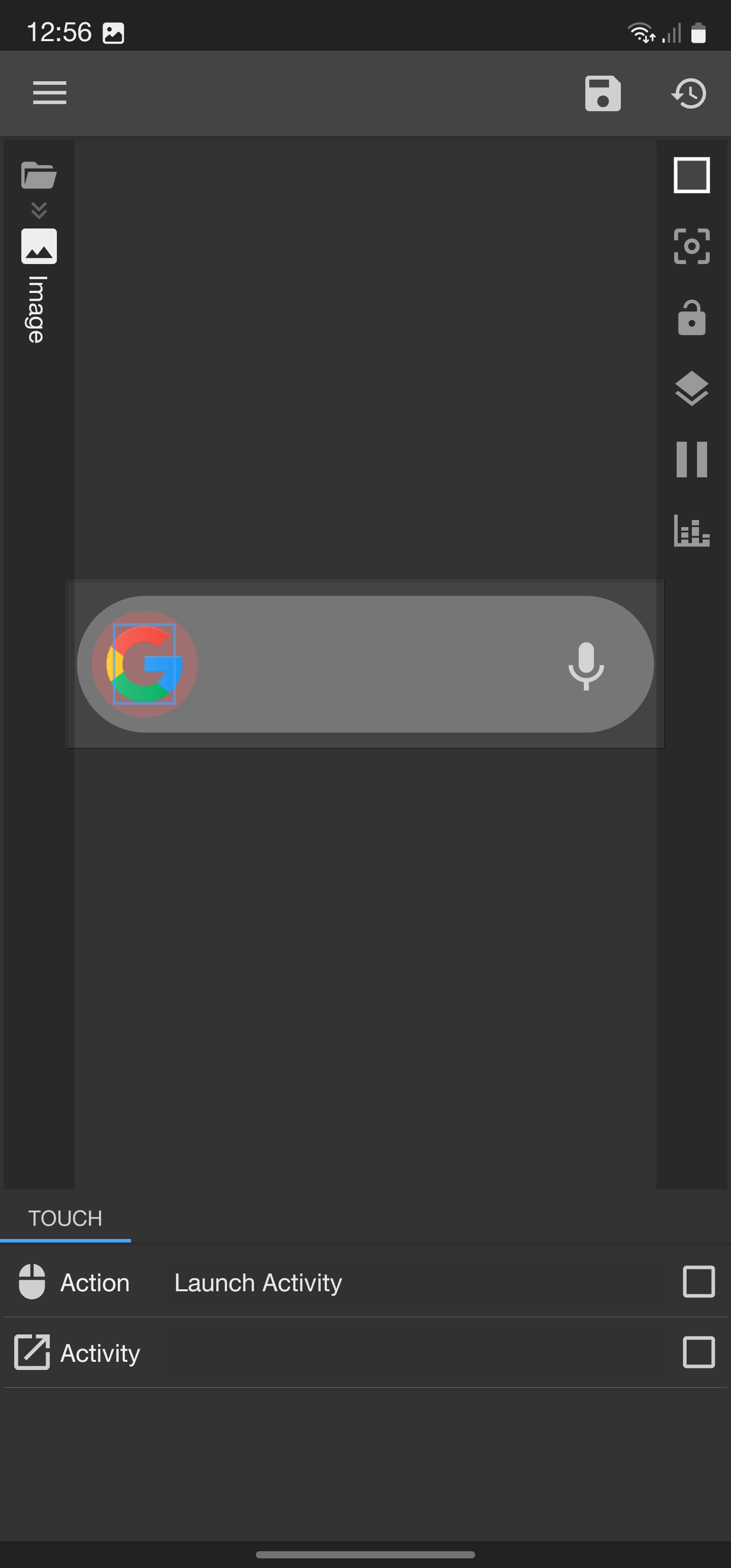
- Abra a camada de sua escolha e vá até tocar.
- aperte o mais ícone no canto superior direito.
- Ao lado de um único toque, toque em nenhum e altere para atividade de lançamento.


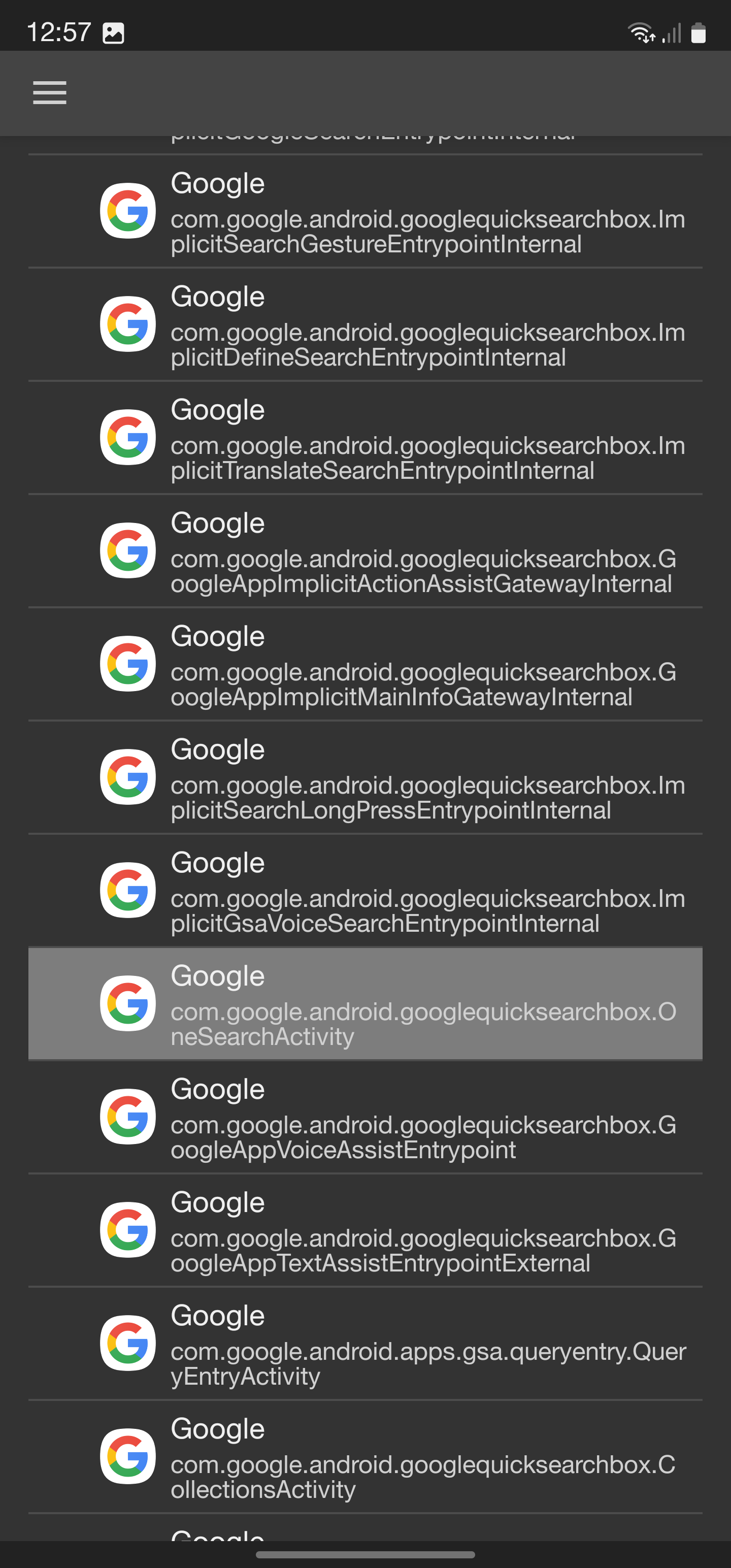
- Toque na caixa de atividades, role para baixo até o Aplicativo Googlee expanda-o.
- Encontrar “com.google.android.search.core.google.GoogleSearch” e selecione-o. É cerca de 14º a partir do topo.
- Para o Assistente, abra a camada e role para tocar.
- aperte o mais ícone no canto superior direito.
- Ao lado do toque único, toque em nenhum e altere para iniciar o aplicativo.
- Percorra a lista de aplicativos e toque em Assistente.

Feito tudo isso, você deverá ter um widget de pesquisa totalmente funcional que corresponda ao novo design At a Glance. Mais uma vez, um tamanho e resolução de tela diferentes alterarão a escala, portanto, ajuste você mesmo as coisas para garantir que tudo esteja correto. Embora essa configuração seja fácil de replicar (e se você tiver o KWGT Pro, temos até um modelo para você como ponto de partida), espero que o Google redesenhe o widget oficial assim que houver algumas desvantagens nessa solução. O KWGT não pode alterar automaticamente suas cores quando você altera o tema do Material You, você mesmo precisará fazer isso. O dimensionamento também fica confuso se você girar a tela inicial para paisagem. Ainda assim, é um ótimo paliativo até que o Google se recomponha.